如何通过Chrome浏览器查看网页的性能数据
作为一位资深的Chrome用户,我将详细介绍如何使用Chrome浏览器查看网页的性能数据。以下是操作步骤和相关解释:

一、打开开发者工具
1.快捷键:按`Ctrl+Shift+P`(Windows)或`Cmd+Option+P`(Mac)打开命令菜单。
2.输入命令:在命令菜单中输入“Performance monitor”并选择它,以打开性能监控工具。
二、使用Performance面板
1.启动性能录制:点击左上角的圆形开始按钮(或者按`Ctrl+E,R`)开始记录网页的性能数据。

2.操作页面:在录制期间,可以正常操作网页,以便捕捉各种性能指标。
3.停止录制:完成操作后,再次点击圆形按钮(或者按`Ctrl+E,S`)停止录制。
4.查看性能报告:录制结束后,会生成一张详细的性能分析报告图。
Performance面板详解
1.FPS:每秒帧数,用于衡量页面动画的性能。绿色柱状越高表示体验越好,红色长条则表示可能出现卡顿。
2.CPU:显示CPU占用情况,不同颜色代表不同类型的事件:
-蓝色(Loading):网络通信和HTML解析。
-黄色(Scripting):JavaScript执行。
-紫色(Rendering):样式计算和布局。
-绿色(Painting):重绘。
-灰色(Other):其他事件。
-白色(Idle):空闲时间。
3.NET:表示网络请求的顺序和花费的时间,深蓝色优先级高,浅蓝色优先级低。
4.HEAP:表示堆内存使用情况,线的上升表示JS执行消耗了一些内存。
三、火焰图(Flame Chart)
火焰图展示了各个事件的调用栈和时间分布,有助于分析性能瓶颈:
1.主线程活动:展示Javascript计算与执行、CSS样式计算、Layout布局计算等。
2.各行事件:每行事件对应不同的操作,可以通过双击具体行查看详细信息。
四、统计汇总(Summary)
1.Summary部分:以扇形图的形式展示各部分的CPU占用比例。
2.Bottom-Up部分:按时间消耗倒序列出事件列表,帮助快速找到耗时最多的事件。
3.Call Tree部分:以树形结构展示事件调用顺序,便于追踪性能瓶颈。
4.Event Log部分:详细记录每个事件的日志,提供更全面的性能信息。
五、其他工具和方法
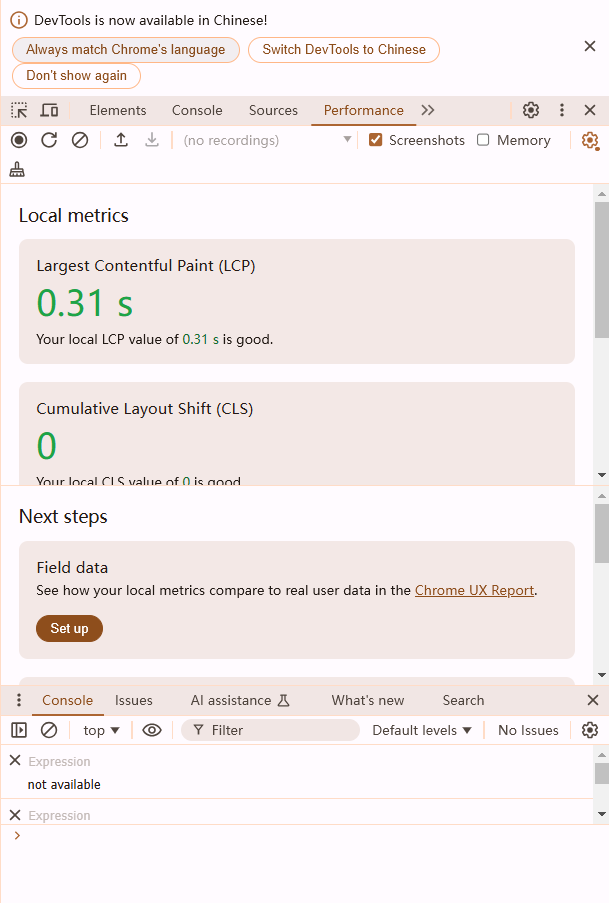
1.Lighthouse:Google Chrome推出的一款开源自动化工具,可以搜集多个现代网页性能指标,分析Web应用的性能并生成报告。使用方法如下:
-直接在DevTools中使用:打开Lighthouse面板,点击生成报告。
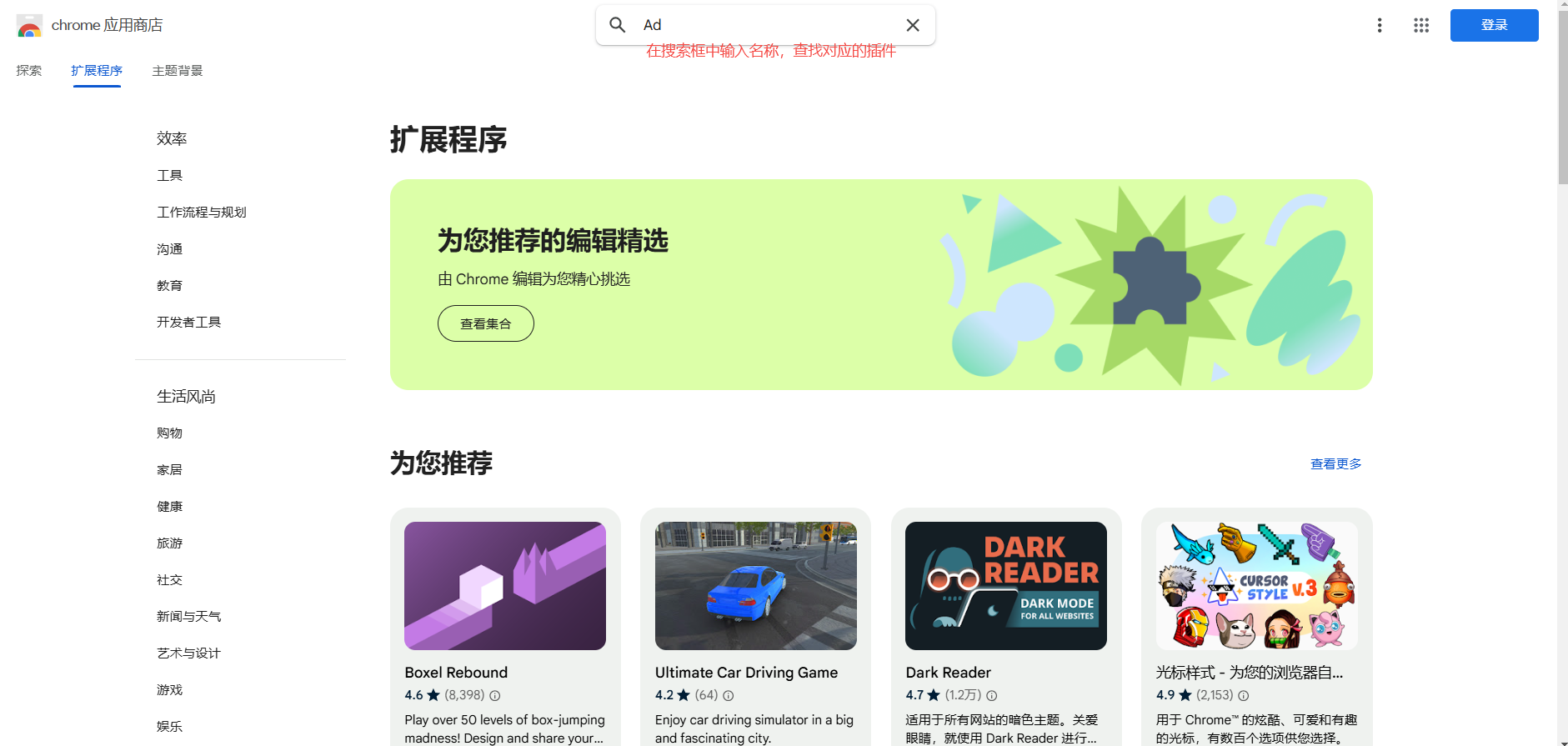
-使用Chrome插件:在应用商城下载Lighthouse插件并安装到浏览器。

-通过Node命令行工具使用:适合需要灵活配置的情况。安装方法如下:

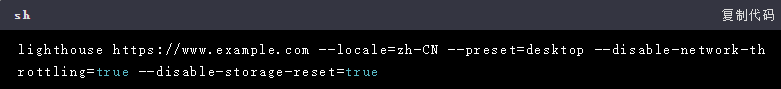
运行命令生成报告:

总结来说,Chrome浏览器提供了多种工具和方法来查看和分析网页的性能数据,包括Performance面板、火焰图、统计汇总以及Lighthouse工具。这些工具可以帮助开发者识别和解决性能瓶颈,从而优化网页性能,提升用户体验。