如何使用`chrome.storage`存储和检索数据
在Chrome扩展中使用chrome.storage存储和检索数据是一个相对简单的过程。chrome.storage是Chrome扩展中用于存储扩展数据的API,可以看作是localStorage的改进版本。以下是如何使用chrome.storage存储和检索数据的步骤和示例:

一、存储数据
要使用chrome.storage存储数据,你可以使用chrome.storage.local.set或chrome.storage.sync.set方法。其中,local表示数据将存储在本地设备上,而sync表示数据将在用户登录的所有Chrome设备之间同步。
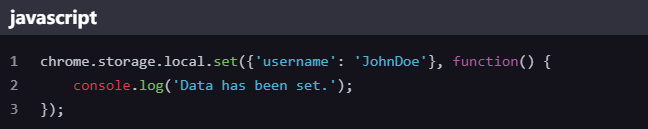
示例代码(存储数据到local存储区域):

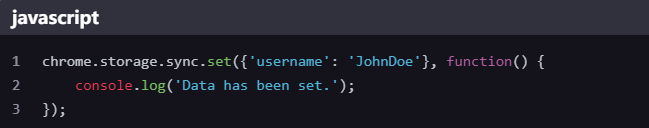
示例代码(存储数据到sync存储区域):

在这些示例中,我们存储了一个键值对,其中键是username,值是JohnDoe。存储操作完成后,回调函数将被调用,并输出一条消息表示数据已成功存储。
二、检索数据
要检索存储在chrome.storage中的数据,你可以使用chrome.storage.local.get或chrome.storage.sync.get方法。这些方法接受一个数组或对象作为参数,指定要检索的键,并返回一个包含这些键及其对应值的对象。
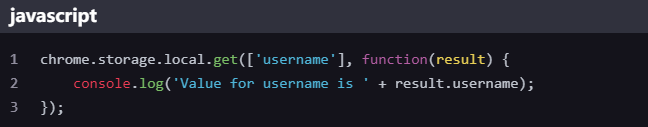
示例代码(从local存储区域获取数据):

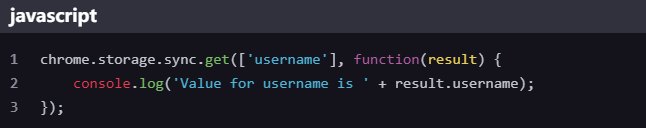
示例代码(从sync存储区域获取数据):

在这些示例中,我们检索了键为username的值,并在回调函数中输出该值。
三、注意事项
异步操作:chrome.storage的所有操作都是异步的,因此你需要使用回调函数来处理结果。
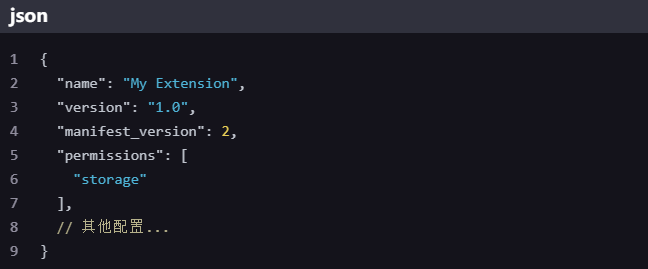
权限声明:在使用chrome.storage之前,你需要在Chrome扩展的manifest文件中声明storage权限。例如:

如果你只需要使用chrome.storage.local,则只需声明storage权限。如果你还需要使用chrome.storage.sync,则还需要在manifest文件中添加"background"权限,因为chrome.storage.sync依赖于后台页面进行同步操作。
数据格式:你可以存储和检索任何可以序列化为JSON的对象,包括字符串、数字、布尔值、数组和对象。
存储限额:chrome.storage提供了比localStorage更大的存储限额(通常为数MB),但具体限额可能因浏览器版本和设置而异。
通过以上步骤和示例代码,你可以在Chrome扩展中使用chrome.storage方便地存储和检索数据。





