如何在Chrome扩展中创建通知
Chrome浏览器扩展开发中,桌面通知(Notification)是一种非常有用的功能,能够及时提醒用户有关事件的发生。以下是详细的步骤和示例代码,帮助你在Chrome扩展中创建通知。

一、配置权限
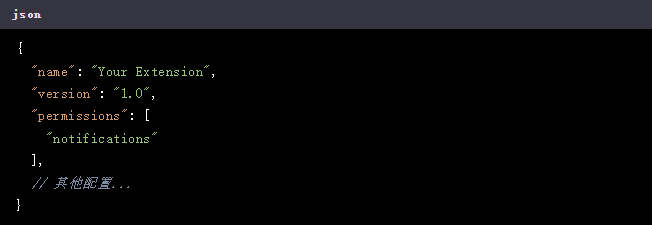
首先,你需要在扩展的manifest.json文件中声明notifications权限。这个权限允许扩展使用chrome.notifications API生成桌面通知。

二、检测浏览器和用户授权
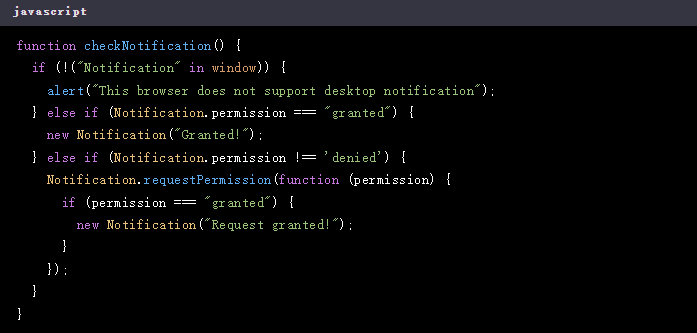
在使用桌面通知之前,需要检查浏览器是否支持通知功能以及用户是否已授权显示通知。以下是一个检查浏览器和用户授权的示例代码:

三、发送消息到背景脚本
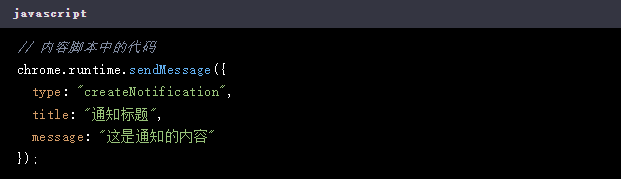
内容脚本通常没有直接访问Chrome API的权限,因此需要通过背景脚本来发送通知。可以在内容脚本中使用chrome.runtime.sendMessage将消息发送到背景脚本:

四、处理通知请求的背景脚本
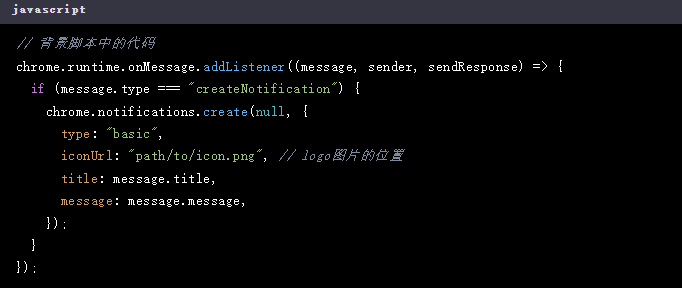
背景脚本需要监听从内容脚本发送的消息,并根据消息创建相应的通知。以下是背景脚本中的示例代码:

五、创建通知
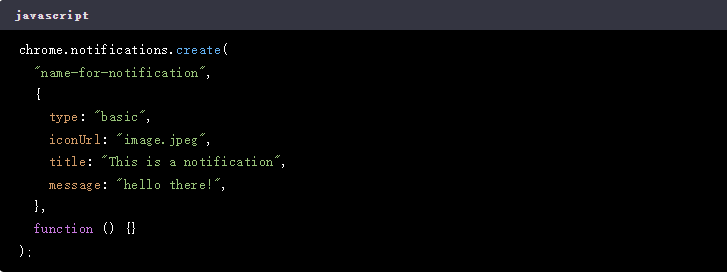
使用chrome.notifications.create方法创建并显示通知。以下是一个创建基本类型通知的示例:

六、更新通知
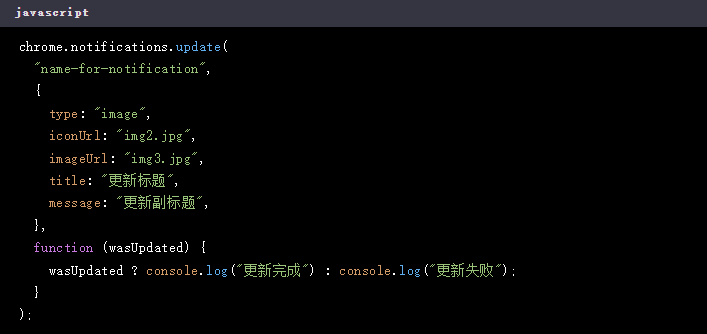
如果需要更新已经发出的通知,可以使用chrome.notifications.update方法:

七、获取所有通知
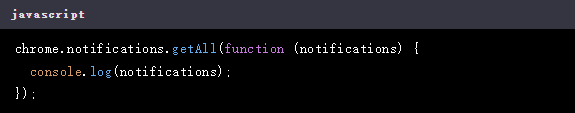
使用chrome.notifications.getAll方法可以获取当前所有的通知:

八、监听通知事件
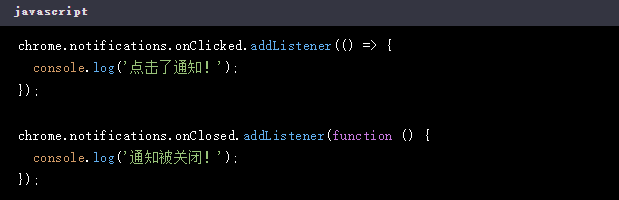
你可以监听通知面板内的点击事件和其他相关事件:

通过以上步骤,你可以在Chrome扩展中成功创建和管理通知,提升用户体验。确保在适当的时候发送通知,避免频繁打扰用户。
猜你喜欢
谷歌浏览器下载内容总是被删除如何关闭安全策略
 谷歌浏览器扩展程序推荐与评测
谷歌浏览器扩展程序推荐与评测
 Chrome浏览器书签整理跨设备同步操作解析
Chrome浏览器书签整理跨设备同步操作解析
 Chrome浏览器网页广告屏蔽技术分析
Chrome浏览器网页广告屏蔽技术分析


谷歌浏览器下载内容总是被删除如何关闭安全策略,指导用户合理调整安全设置,防止误删。

本文推荐并评测一些最实用的谷歌浏览器扩展程序,帮助用户提升浏览器的功能性。通过对比不同插件的功能,用户可以选择最适合自己需求的插件,从而优化浏览器的性能和操作体验。

Chrome浏览器书签整理与跨设备同步功能帮助用户管理收藏内容,实现不同设备间统一访问和高效管理,提升多端使用体验。

深入分析Chrome浏览器网页广告屏蔽技术,介绍广告过滤原理及实用方法,提升浏览体验和上网效率。

