在Windows中使用Chrome的开发者工具
Chrome浏览器的开发者工具是一个强大的工具集,可以帮助你调试、优化和分析你的网站或Web应用程序。

以下是如何在Windows中使用Chrome的开发者工具的步骤:
1.打开Chrome浏览器。
 2.在地址栏中输入你想要调试的网站URL(https://chrome.cmrrs.com/),然后按回车键。
2.在地址栏中输入你想要调试的网站URL(https://chrome.cmrrs.com/),然后按回车键。

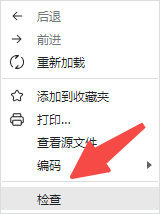
3.当页面加载完成后,右键点击页面上的任何位置,然后选择“检查”或者按F12键打开开发者工具。

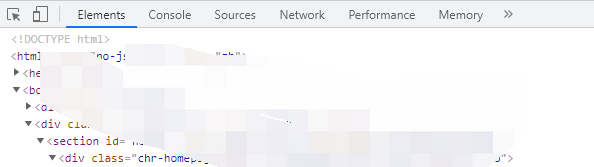
4.在开发者工具中,你可以看到多个选项卡,包括“元素”、“控制台”、“源代码”、“网络”等。每个选项卡都有不同的功能,你可以根据需要选择使用。

5.在“元素”选项卡中,你可以查看和修改HTML和CSS代码,以及查看元素的布局和样式。
6.在“控制台”选项卡中,你可以查看JavaScript错误和警告,以及执行JavaScript代码。
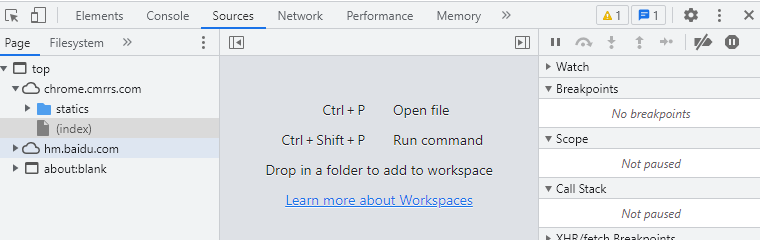
7.在“源代码”选项卡中,你可以查看和编辑网页的源代码。

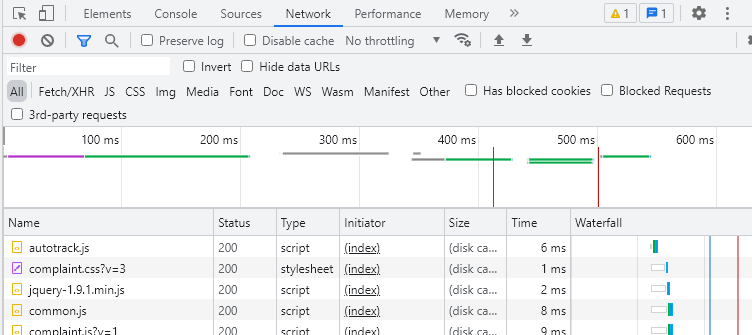
8.在“网络”选项卡中,你可以查看网页加载过程中的网络请求和响应,以及查看和修改请求头和响应头。

9.在开发者工具的底部,你可以看到一些额外的工具,如设备模拟、性能分析、存储管理等。
10.当你完成调试后,可以点击右上角的关闭按钮关闭开发者工具。
以上就是在Windows中使用Chrome的开发者工具的基本步骤,希望对你有所帮助。





