如何从Chrome扩展中发送电子邮件
在当今互联网时代,电子邮件已经成为我们日常沟通和工作的重要工具。有时我们可能会希望直接通过 Chrome 扩展来发送电子邮件,以提高效率和便利性。本文将为您介绍如何实现这一功能。

第一步:创建 Chrome 扩展项目
首先,您需要创建一个 Chrome扩展项目。打开文本编辑器或集成开发环境(IDE),创建一个新的文件夹用于存放您的扩展文件。在该文件夹中,创建一个名为“manifest.json”的文件,这是 Chrome 扩展的配置文件。
第二步:配置 manifest.json
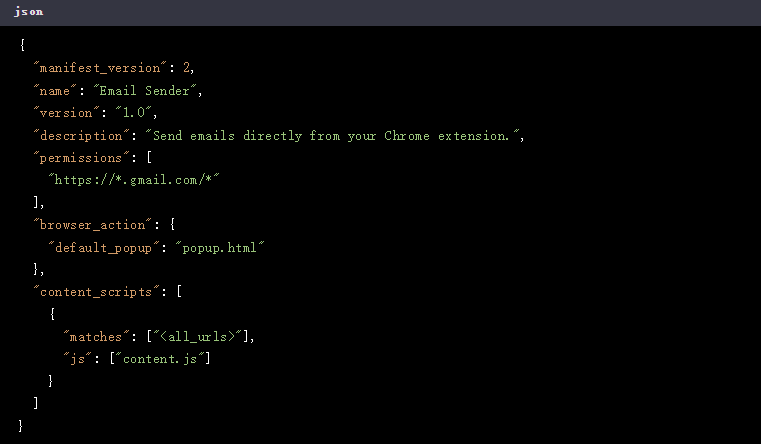
在“manifest.json”文件中,添加以下基本配置:

这里我们定义了扩展的名称、版本、描述以及所需的权限。我们还指定了一个名为“popup.html”的文件作为浏览器按钮点击时弹出的界面,并设置了一个名为“content.js”的内容脚本。
第三步:创建 popup.html
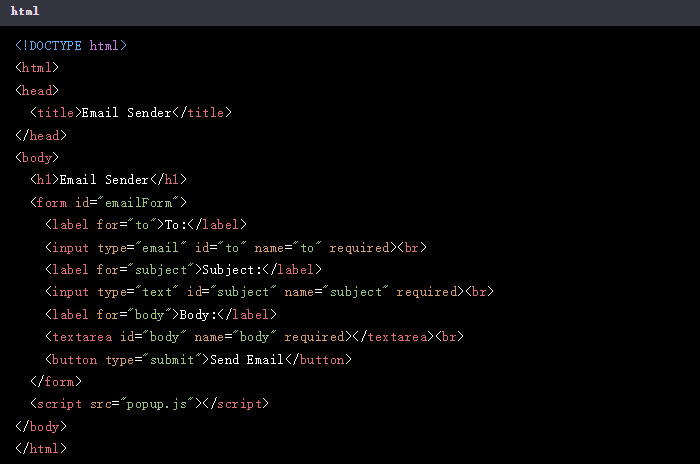
在扩展文件夹中,创建一个名为“popup.html”的文件,用于构建扩展的弹出界面。您可以使用 HTML 和 JavaScript 编写该文件,例如:

这里我们创建了一个简单的表单,包含收件人、主题和正文输入框,以及一个提交按钮。
第四步:创建 popup.js
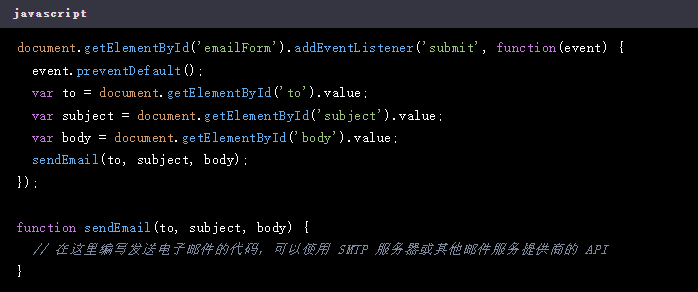
在扩展文件夹中,创建一个名为“popup.js”的文件,用于处理表单提交和发送电子邮件的功能。您可以使用 JavaScript 编写该文件,例如:

在上述代码中,我们监听表单提交事件,并在提交时阻止默认行为。然后,我们从表单中获取收件人、主题和正文的值,并调用sendEmail函数发送电子邮件。您需要在sendEmail函数中实现实际的发送电子邮件的逻辑。
第五步:打包和安装 Chrome 扩展
完成上述步骤后,您可以将扩展文件打包为一个 ZIP 文件,并将其加载到 Chrome 浏览器中进行测试。在 Chrome 浏览器的地址栏输入“chrome://extensions/”,然后点击“加载已解压的扩展程序”,选择您的扩展文件夹即可。
以上就是从 Chrome 扩展中发送电子邮件的基本流程。请注意,具体的电子邮件发送逻辑将取决于您选择使用的 SMTP 服务器或邮件服务提供商的 API。您需要根据所选服务的文档来实现相应的发送功能。
希望这篇文章能够帮助您成功实现从 Chrome 扩展中发送电子邮件的功能!