如何在Chrome浏览器中打开开发者工具的Elements面板
本文介绍的是Chrome浏览器中打开开发者工具的Elements面板教程,将通过Chrome开发者工具简介、如何打开Chrome开发者工具、Elements面板介绍、Elements面板高级应用技巧等方面进行介绍。

一、Chrome开发者工具简介
Chrome开发者工具是一套内置于Google Chrome浏览器中的Web开发和调试工具,它不仅为前端开发人员提供了强大的页面分析、CSS调试和JavaScript调试功能,还集成了网络请求监控、控制台日志输出等多种实用工具。通过这些工具,开发者可以更加高效地进行网页开发、测试和优化工作。
二、如何打开Chrome开发者工具
1.使用快捷键:直接按下`F12`或`Ctrl+Shift+I`(Windows和Linux)/`Cmd+Opt+I`(Mac)。这是最快捷的方式,适合经常需要开关开发者工具的用户。
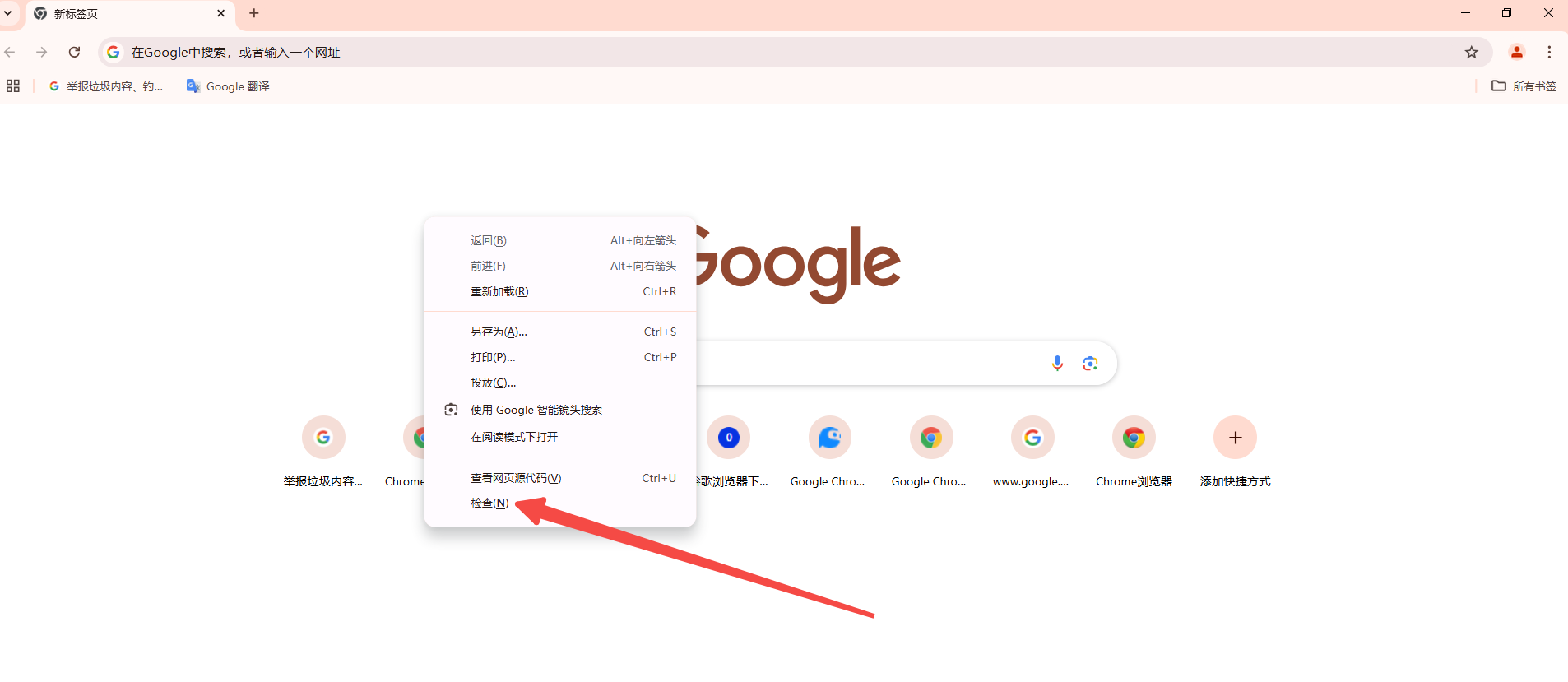
2.右键菜单:在网页上任意位置点击鼠标右键,选择“检查”或“审查元素”(不同浏览器翻译可能略有不同)。这种方式直观明了,适合初学者快速定位到需要查看的元素。

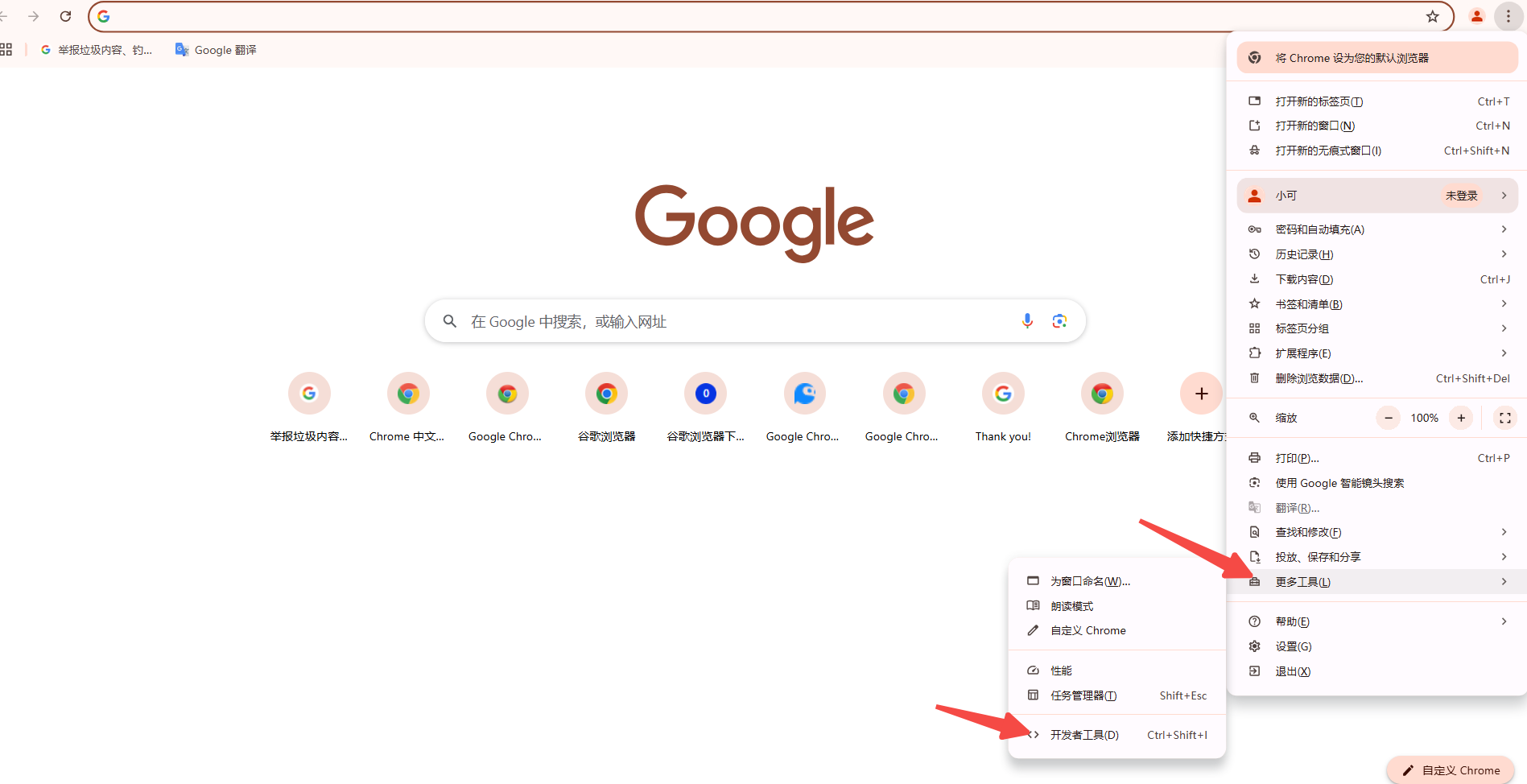
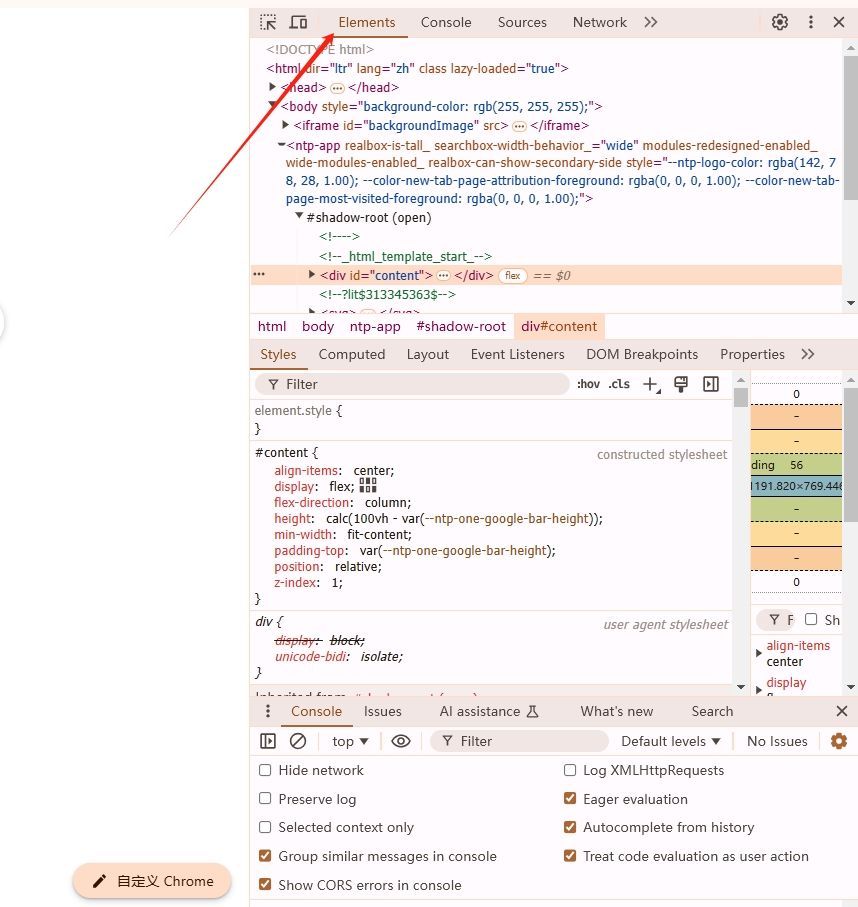
3.菜单栏:点击Chrome浏览器右上角的自定义图标(三个垂直排列的点),在弹出的菜单中选择“更多工具”,然后点击“开发者工具”。这种方式相对正式,适合在需要同时打开多个开发者工具选项时使用。

三、Elements面板介绍
Elements面板是Chrome开发者工具的核心组成部分之一,它主要用于显示和编辑当前网页的DOM结构(文档对象模型)以及相关的CSS样式信息。以下是Elements面板的主要功能和特点:

1.DOM树状结构展示:Elements面板以树状图的形式展示当前网页的DOM结构,包括HTML标签、属性、文本内容等。用户可以通过点击不同的节点来展开或折叠其子节点,从而深入查看或修改页面的特定部分。
2.实时编辑与预览:在Elements面板中,开发者可以直接修改DOM节点的属性、样式或文本内容,并立即在浏览器中看到修改后的效果。这种实时反馈机制大大提高了开发效率,使得调试和优化页面变得更加直观和便捷。
3.CSS样式管理:除了DOM结构外,Elements面板还提供了丰富的CSS样式管理功能。用户可以在右侧的“样式”窗格中查看和编辑选中元素的CSS属性,包括颜色、字体、边距、边框等。同时,CSS样式表也会按照层次结构展示,方便用户快速定位和修改样式定义。
4.计算后样式显示:Elements面板还支持显示元素的计算后样式(即应用所有CSS规则后的最终样式),这对于理解复杂样式继承和覆盖关系非常有帮助。用户可以通过切换“样式”窗格中的“计算”选项卡来查看计算后的样式信息。
5.搜索与过滤功能:为了快速定位到特定的DOM节点或CSS样式,Elements面板提供了强大的搜索与过滤功能。用户可以在顶部的搜索框中输入关键词(如ID、类名、标签名等),开发者工具会自动高亮显示匹配的结果,并允许用户通过正则表达式进行更复杂的搜索和过滤操作。
四、Elements面板高级应用技巧
除了基本的DOM结构查看和CSS样式编辑外,Elements面板还提供了一些高级应用技巧,帮助开发者更高效地完成前端开发任务:
1.断点调试:虽然断点调试通常与Sources面板关联更紧密,但Elements面板也支持为特定的DOM节点或CSS样式设置断点。当这些节点或样式发生变化时,开发者工具会自动暂停JavaScript执行,允许用户检查和修改相关代码。
2.动态数据监控:对于需要实时监控特定DOM节点或JavaScript变量变化的场景,Elements面板提供了监视表达式的功能。用户可以添加监视表达式来跟踪特定数据的动态变化情况。
3.性能分析:通过Elements面板中的“性能”选项卡(部分情况下可能需要结合Performance面板使用),用户可以录制和分析网页的性能瓶颈问题。这有助于识别影响页面加载速度和响应时间的瓶颈所在并进行针对性优化。
4.与其他面板联动:Elements面板并不是孤立存在的而是与其他开发者工具面板紧密相连的。例如用户可以在Console面板中直接引用页面上的DOM元素进行调试操作;或者在Network面板中查看特定网络请求对页面DOM结构的影响等。这种联动机制使得Chrome开发者工具成为一个功能强大且灵活的开发环境。
Chrome开发者工具的Elements面板是一款功能强大的Web开发工具它不仅提供了直观的DOM结构和CSS样式查看与编辑功能还支持断点调试、动态数据监控、性能分析等高级应用技巧。通过熟练掌握这些功能和技巧开发者可以更加高效地进行前端开发工作提升网页质量和用户体验。