如何在Chrome扩展中显示网页内容
在Chrome扩展开发中,显示网页内容是一个常见但重要的功能。本文将详细介绍如何在Chrome扩展中实现这一功能,包括创建HTML页面、编写JavaScript代码以及配置manifest.json文件。通过遵循这些步骤,您可以轻松地在Chrome扩展中显示网页内容。

一、创建HTML页面
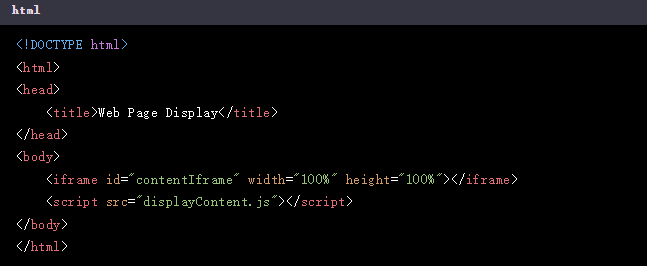
首先,我们需要创建一个HTML页面来作为扩展的界面。这个页面将包含一个iframe元素,用于显示外部网页的内容。

在这个示例中,我们创建了一个名为contentIframe的iframe元素,并将其宽度和高度设置为100%。接下来,我们将编写JavaScript代码来控制这个iframe元素。
二、编写JavaScript代码
接下来,我们需要编写JavaScript代码来控制iframe元素的行为。这通常涉及使用浏览器提供的API,如chrome.tabs和chrome.windows。
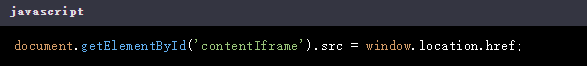
加载网页:首先,我们需要获取当前标签页的URL,并将其设置为iframe元素的src属性。这样,iframe就会显示当前标签页的内容。

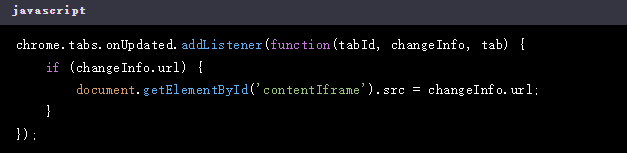
更新内容:当用户导航到新的标签页时,我们需要更新iframe元素的内容。这可以通过监听chrome.tabs.onUpdated事件来实现。

处理分屏浏览:在某些情况下,用户可能需要启用分屏浏览功能。这时,我们可以使用chrome.windows API来调整窗口的大小和位置。
防止广告跟踪:为了提高用户的隐私保护,我们可以使用chrome.privacy API来防止广告跟踪。
解决扩展程序打不开的问题:如果用户遇到扩展程序无法打开的问题,我们可以尝试使用chrome.runtime.lastError API来诊断问题。
三、配置manifest.json文件
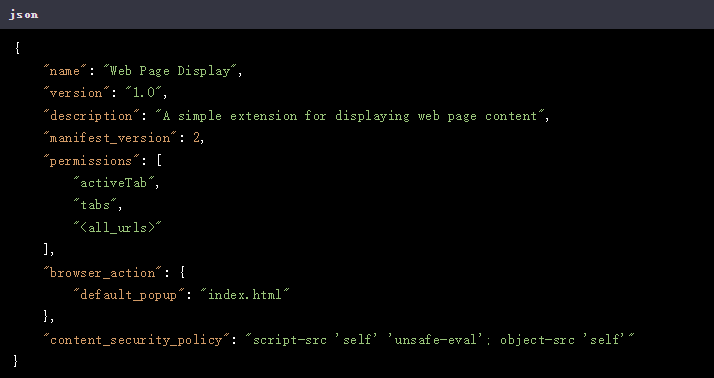
最后,我们需要在扩展的manifest.json文件中声明我们的HTML页面和所需的权限。

在这个示例中,我们声明了activeTab、tabs和权限,以便我们的扩展能够访问当前标签页的信息、修改标签页的内容以及与所有网站进行交互。请注意,根据您的具体需求,您可能需要申请其他权限。
四、注意事项
1、安全性:在处理网页内容时,请确保遵循最佳安全实践,以防止潜在的安全漏洞。例如,避免执行未经验证的代码或从不受信任的来源加载内容。
2、用户体验:提供清晰的指示和反馈,以便用户了解扩展的功能和状态。例如,您可以使用浏览器提供的API来自定义扩展的图标和弹出窗口的外观。
3、兼容性:测试您的扩展在不同浏览器和版本中的表现,以确保其正常工作。例如,您可以尝试在不同的操作系统和设备上安装和使用您的扩展。
通过遵循上述步骤和注意事项,您可以轻松地在Chrome扩展中显示网页内容。请注意安全性、用户体验和兼容性等方面的问题,以确保您的扩展能够正常工作并为用户提供良好的体验。