谷歌浏览器如何启用开发者模式
谷歌浏览器(Google Chrome)是一款广受欢迎的网络浏览器,它不仅提供了快速、安全的浏览体验,还内置了强大的开发者工具,这对于前端开发者和网页设计师来说是非常有帮助的。启用Chrome的开发者模式可以让用户更深入地了解网页的运行机制,进行调试和性能优化。下面将详细介绍如何在Chrome中启用开发者模式。

一、通过菜单启用开发者工具
1.打开Chrome浏览器:确保您已经安装并打开了最新版本的Google Chrome浏览器。
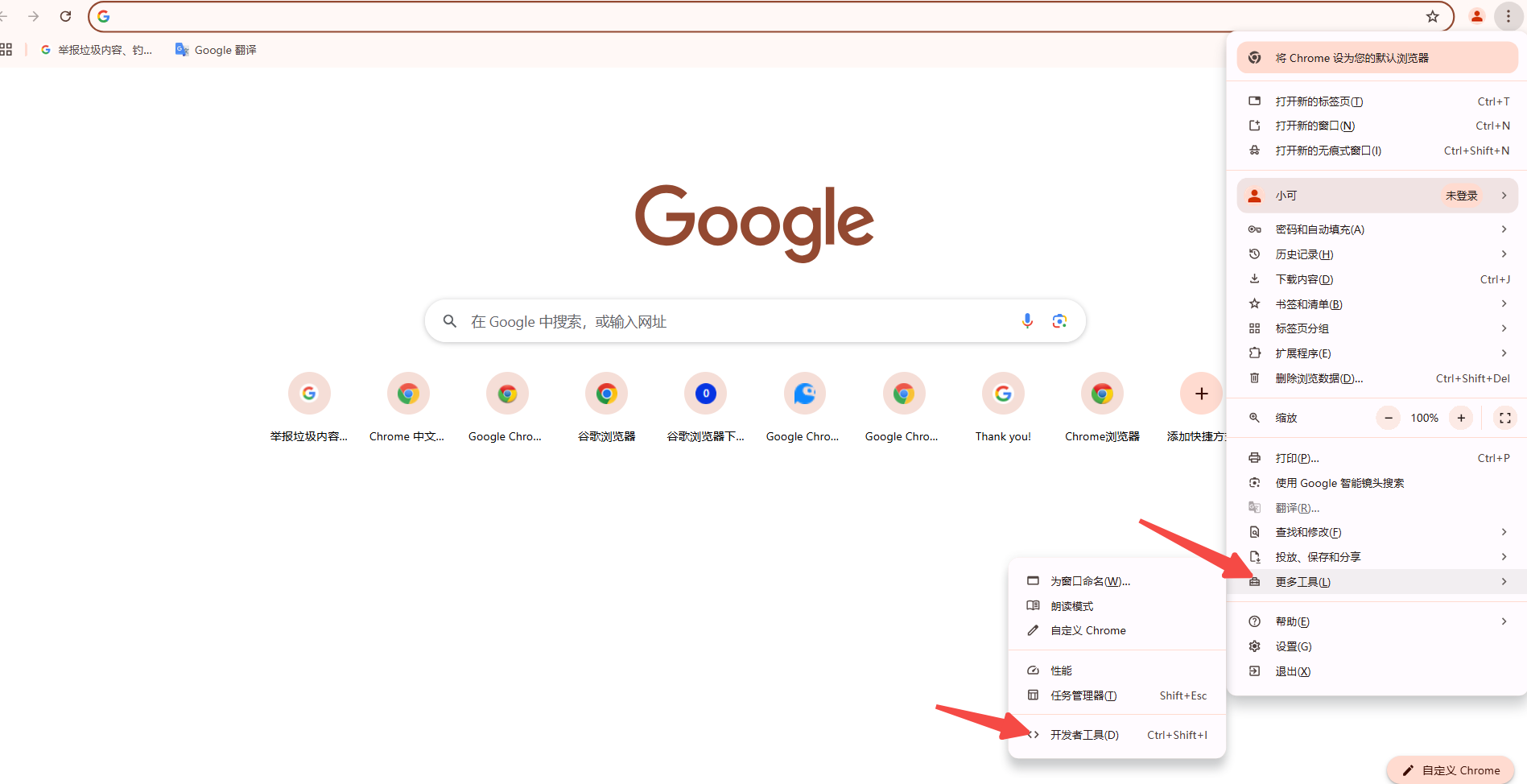
2.进入设置菜单:点击浏览器右上角的三个垂直点(菜单按钮),选择“更多工具”,然后点击“开发者工具”。这将直接打开Chrome的开发者工具界面。

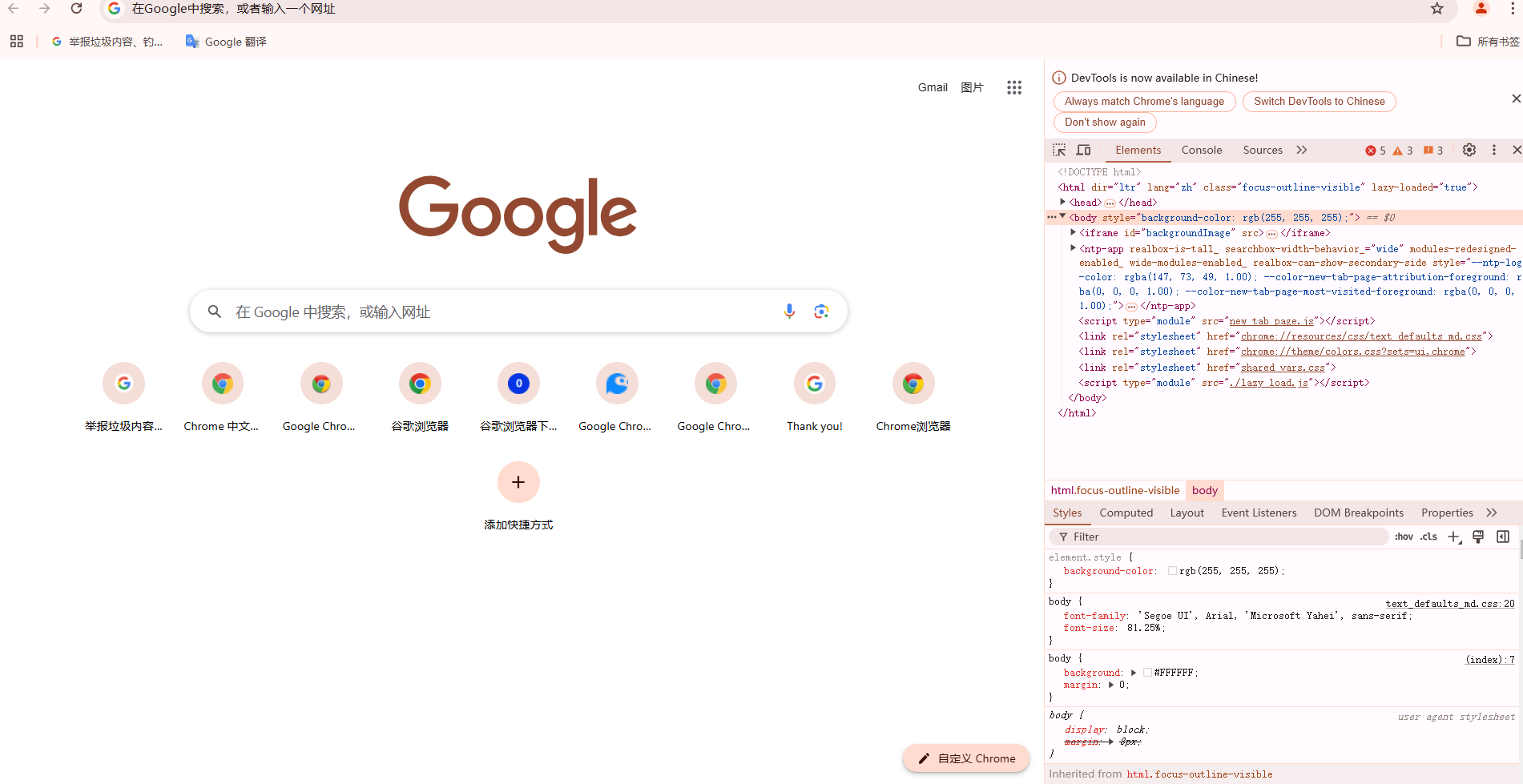
3.使用开发者工具:在开发者工具界面中,您可以利用各种面板来检查和编辑网页的HTML、CSS、JavaScript等代码,查看网络请求,分析性能问题等。

二、通过快捷键启用开发者工具
Chrome提供了多种快捷键来快速打开开发者工具,这些快捷键根据操作系统的不同而有所差异。
1.Windows或Linux系统
-Ctrl+Shift+I:直接打开开发者工具。
-Ctrl+Shift+C:以检查器模式打开元素面板。
-Ctrl+Shift+J:以控制台模式打开开发者工具。
-F12或Ctrl+Shift+I:这两个快捷键功能相同,都是直接打开开发者工具。
2.Mac系统
-Cmd+Option+I:直接打开开发者工具。
-Cmd+Option+C:以检查器模式打开元素面板。
-Cmd+Option+J:以控制台模式打开开发者工具。
-Fn+F12或Cmd+Option+I:这两个快捷键也是直接打开开发者工具。
三、通过右键菜单启用开发者工具
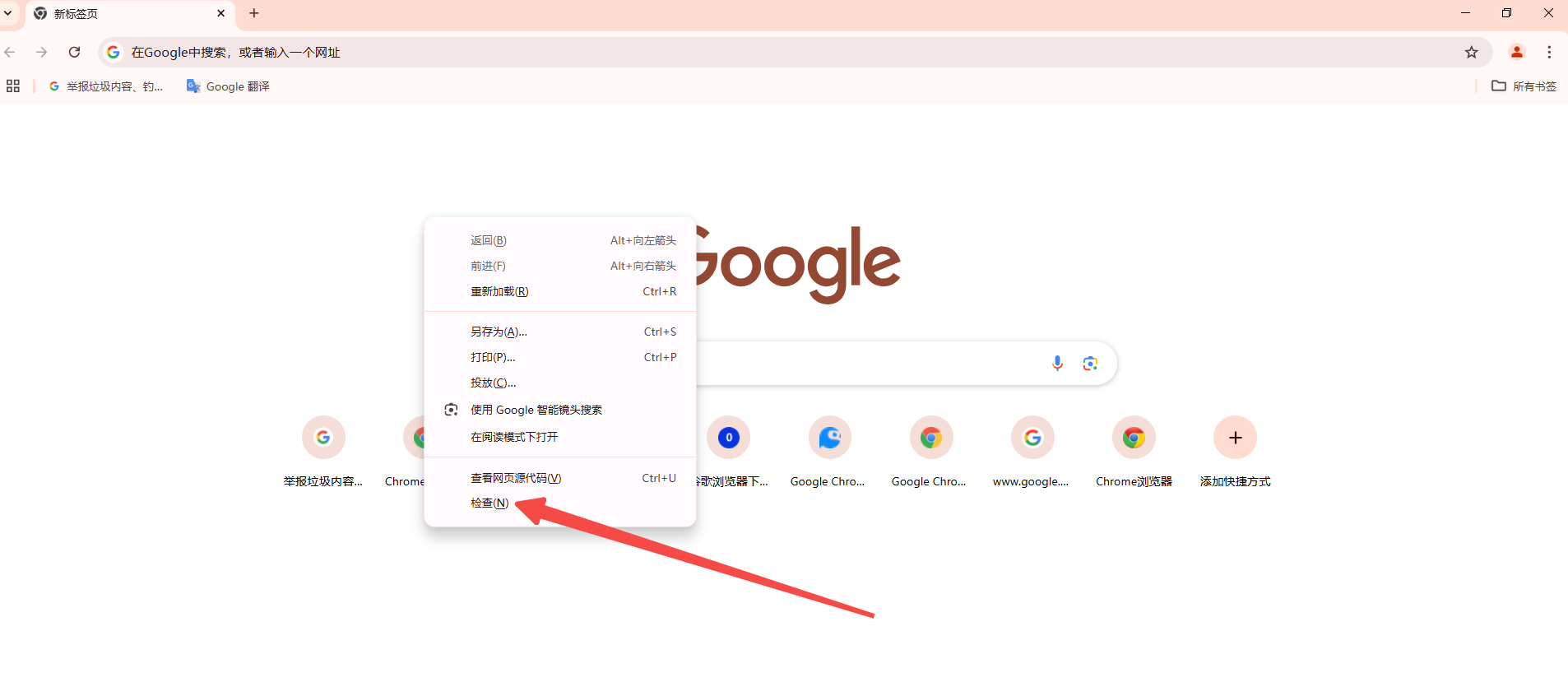
1.右键点击网页元素:在想要检查的网页元素上点击鼠标右键。
2.选择“检查”:在弹出的上下文菜单中,选择“检查”选项。这将直接高亮显示该元素的DOM结构,并在开发者工具中定位到该元素。

四、通过扩展程序页面启用开发者模式
如果您需要在Chrome中安装或测试自己的扩展程序,可以按照以下步骤启用开发者模式:
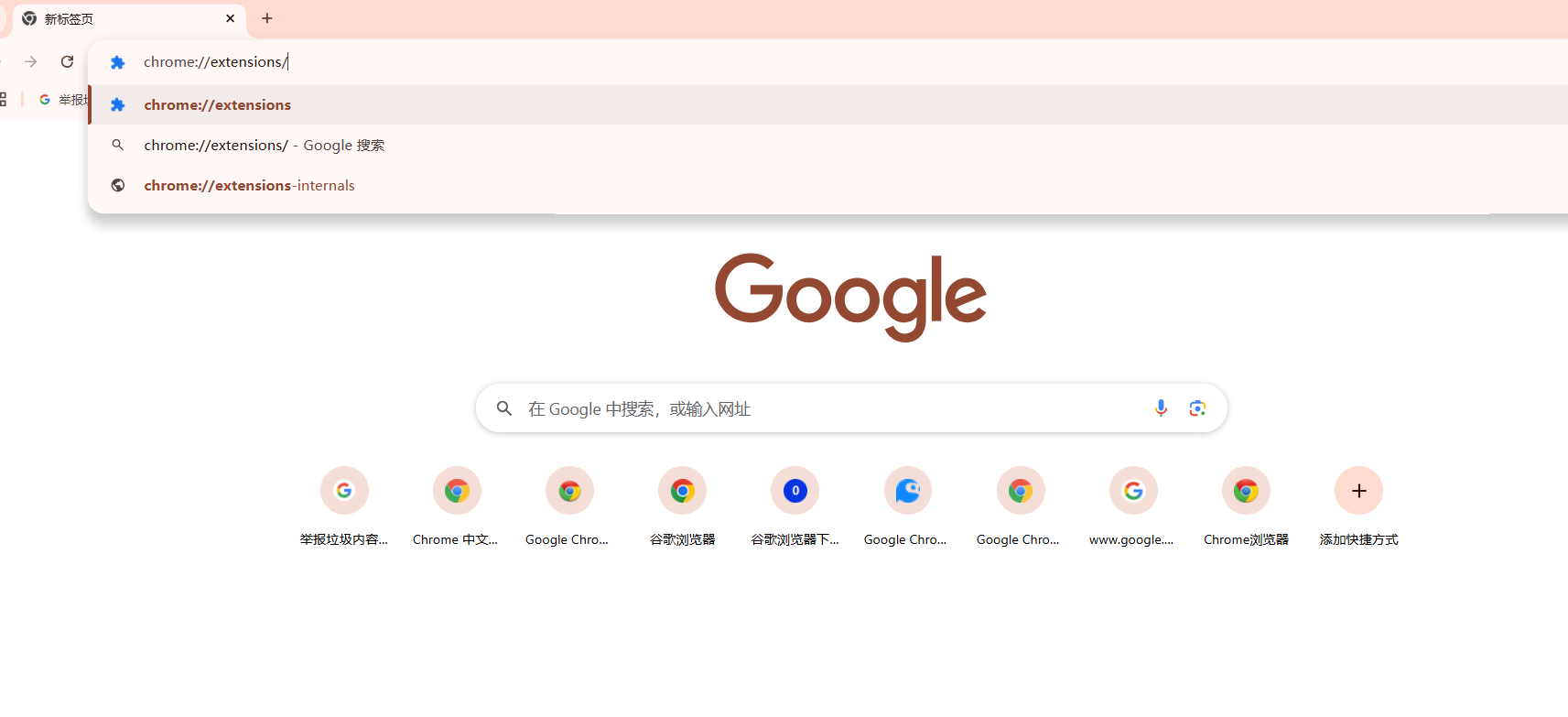
1.打开扩展程序管理页面:在地址栏输入chrome://extensions/并按回车键,或者通过菜单-扩展程序-管理扩展程序进入。

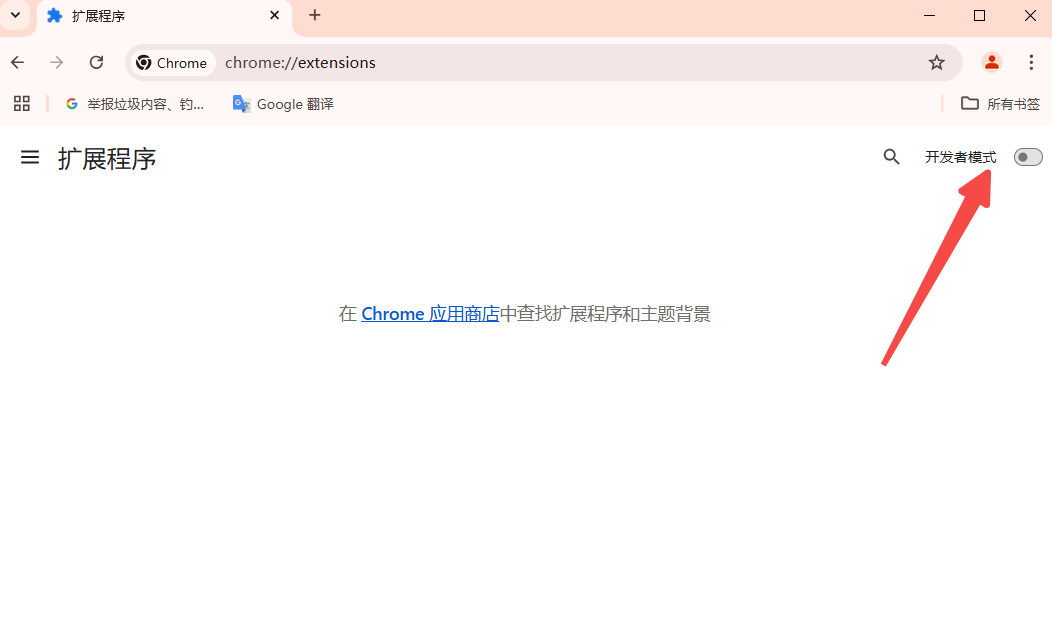
2.启用开发者模式:在扩展程序管理页面中,找到右上角的“开发者模式”开关,并将其打开。这将允许您加载和使用自己开发的未打包的扩展程序。

3.加载已解压的扩展程序:点击“加载已解压的扩展程序”,选择您本地开发目录中的扩展程序文件夹。这样您就可以直接在Chrome中测试和调试您的扩展程序了。
综上所述,启用Chrome的开发者模式有多种方法,包括通过菜单、快捷键、右键菜单以及扩展程序页面等。用户可以根据自己的需求和习惯选择最适合的方式进行操作。同时,需要注意的是,在使用开发者工具时,请遵守相关法律法规和道德规范,不要对他人网站进行恶意攻击或破坏。