Chrome的页面调试快捷键
Chrome的开发者工具是前端开发者和后端开发者在调试网页时的重要利器。快捷键的使用可以极大地提高开发效率,减少重复操作。本文将详细介绍Chrome开发者工具中的常用快捷键及其功能,帮助你更高效地进行网页调试。

一、基本操作
1.打开和关闭开发者工具
-快捷键:F12或Ctrl+Shift+I(Windows),Cmd+Option+I(Mac)
-说明:按下快捷键后,会在Chrome浏览器中打开开发者工具窗口。

2.切换控制台(Console)面板
-快捷键:Esc
-说明:快速从其他面板切换到控制台面板。
二、常用快捷键
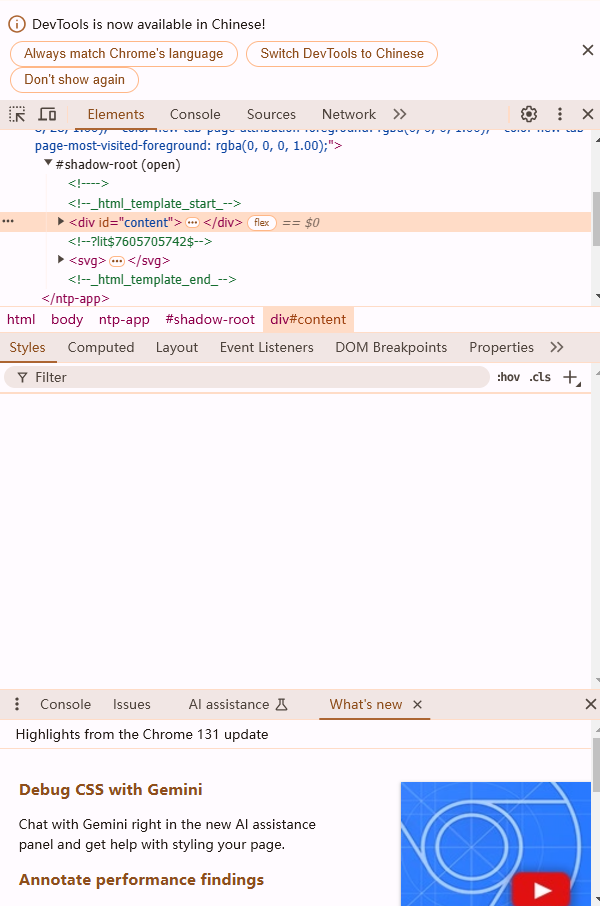
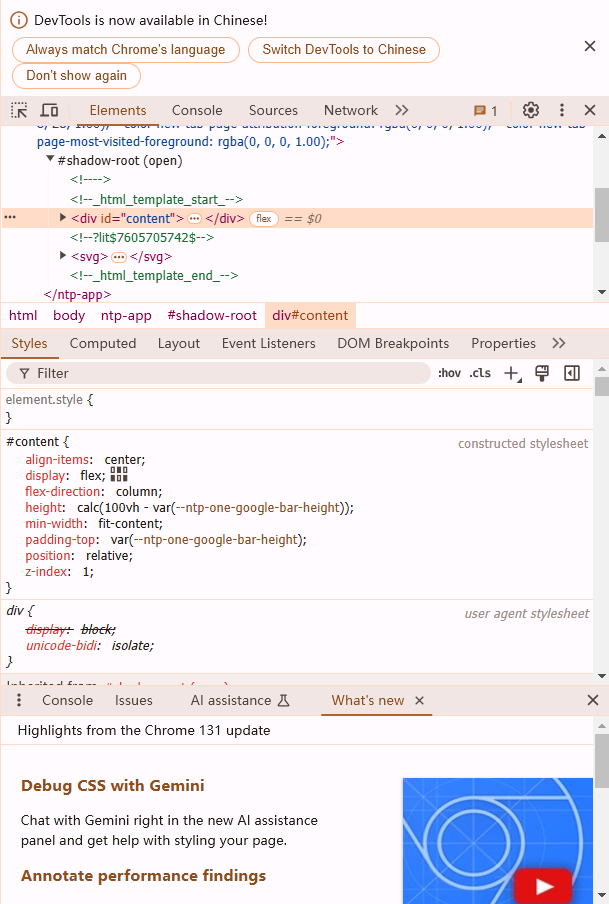
1.元素面板(Elements)
-DOM节点操作:
-聚焦到父级元素:Alt+Up Arrow
-聚焦到子级元素:Alt+Down Arrow
-选择下一个同级元素:Alt+Right Arrow
-选择上一个同级元素:Alt+Left Arrow
-属性编辑:
-增加新的CSS样式:Ctrl+.(Windows)或Cmd+.(Mac)

2.控制台(Console)
-语法高亮自动完成:Ctrl+Space(Windows)或Cmd+Space(Mac)
-多行模式:Shift+Enter
-执行选中文本:Ctrl+Enter(Windows)或Cmd+Enter(Mac)
-清空控制台:Ctrl+L

3.源代码面板(Sources)
-设置断点:
-打断点:Ctrl+B(Windows)或Cmd+B(Mac)
-继续执行脚本:F8或F9
-单步跳过:F10
-单步进入:F11
-单步跳出:Shift+F11
-跳转到特定行:Ctrl+G(Windows)或Cmd+G(Mac)
-快速查看表达式值:Alt+F8(Windows)或Option+F8(Mac)
4.网络请求(Network)
-重新加载页面:Ctrl+R(Windows)或Cmd+R(Mac)
-停止网络请求:Esc
-强制刷新缓存:Ctrl+F5(Windows)或Cmd+Shift+R(Mac)
5.应用面板(Application)
-清除本地存储:Ctrl+Shift+Del(Windows)或Cmd+Shift+Del(Mac)
-检查波斯特请求数据:Ctrl+Shift+X(Windows)或Cmd+Shift+X(Mac)

三、高级快捷键
1.设备模式(Device Mode)
-切换设备模式:Ctrl+Shift+M(Windows)或Cmd+Shift+M(Mac)
-旋转屏幕方向:Ctrl+Shift+R(Windows)或Cmd+Shift+R(Mac)
2.命令菜单面板(Command Menu)
-打开命令菜单:Ctrl+Shift+P(Windows)或Cmd+Shift+P(Mac)
-搜索命令:输入关键字后按回车键即可执行相关命令
四、总结
掌握Chrome开发者工具的快捷键不仅可以提高你的开发效率,还能让你在调试网页时更加得心应手。以上列出的快捷键只是一部分,更多的快捷键可以在Chrome开发者工具的帮助文档中找到。希望这篇教程能帮助你更好地利用Chrome开发者工具进行网页调试。