如何通过Chrome浏览器查看并修改网页的HTTP请求头
查看并修改网页的HTTP请求头是一个高级功能,通常需要使用开发者工具来实现。以下是通过Chrome浏览器查看和修改网页的HTTP请求头的步骤:

一、打开Chrome开发者工具
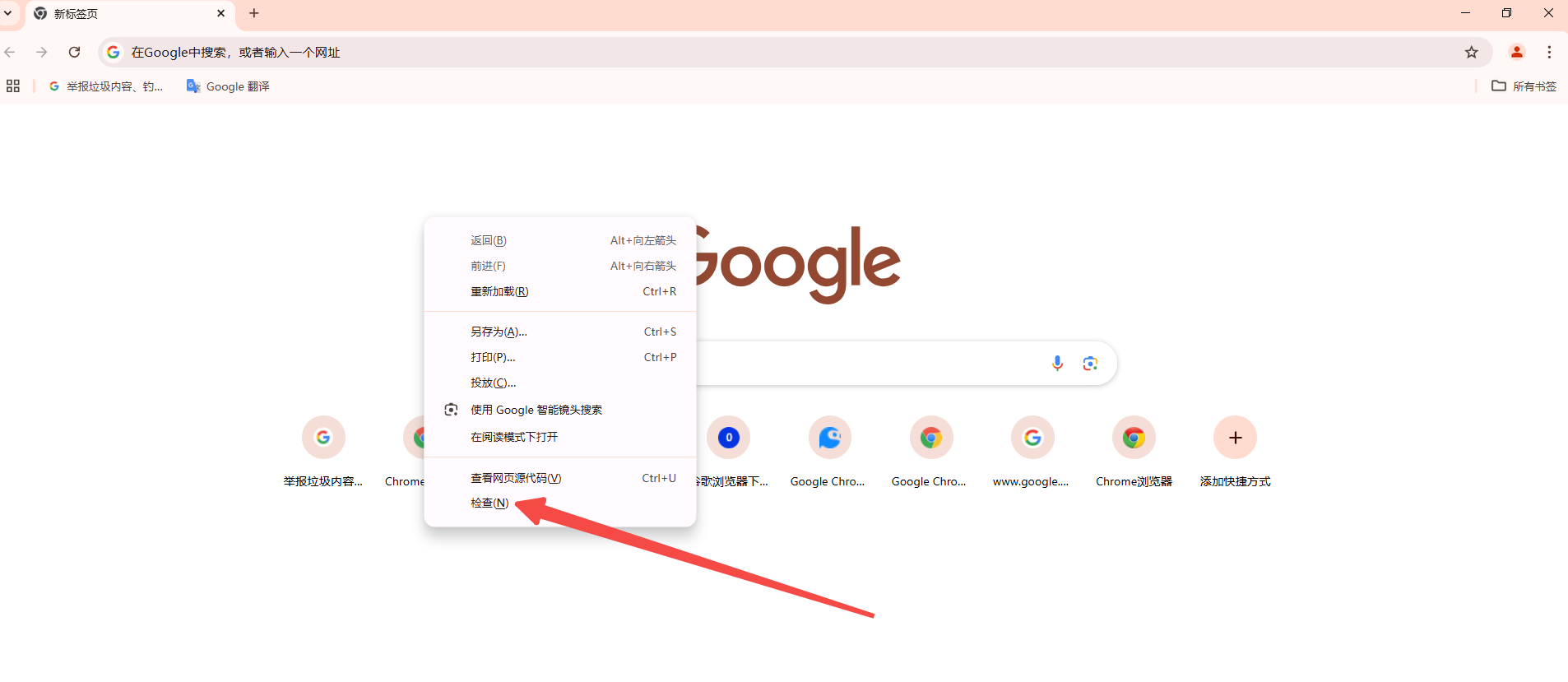
首先,你需要打开Chrome浏览器的开发者工具。你可以通过以下几种方式之一来打开它:
-右键点击网页上的任何位置,然后选择“检查”或“审查元素”。

-按`Ctrl+Shift+I`(Windows/Linux)或`Cmd+Option+I`(Mac)快捷键。
-在地址栏输入`chrome://inspect`然后按回车键。
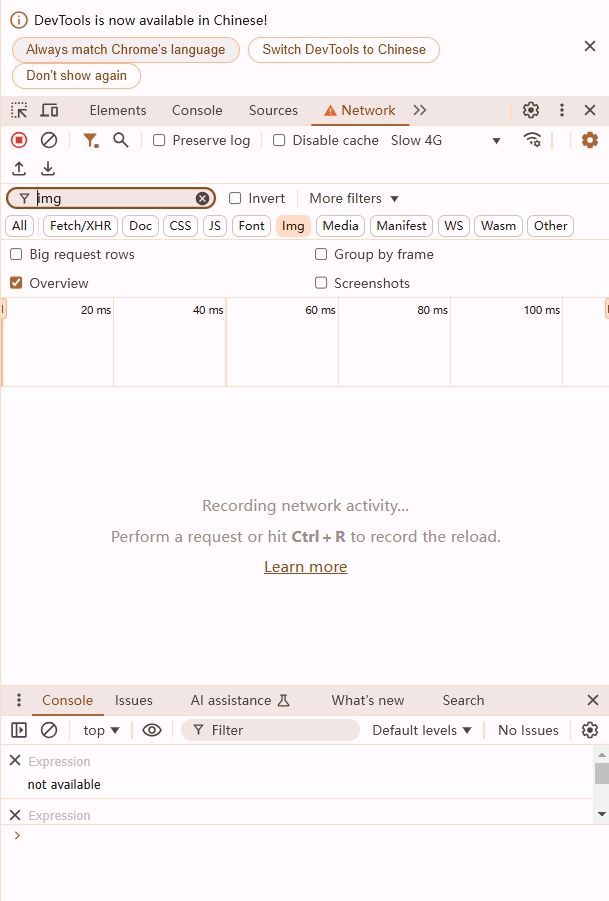
二、导航到网络(Network)面板
在开发者工具中,点击顶部菜单中的“Network”标签,以打开网络面板。这个面板会显示当前页面加载过程中的所有网络请求。

三、捕获网络请求
在网络面板中,你会看到各种类型的网络请求(如Doc、XHR、JS、CSS等)。你可以刷新页面来捕获新的请求。点击左上角的圆形按钮(录制按钮),开始捕获网络请求。
四、查看HTTP请求头
点击你感兴趣的请求行,它会展开显示更多的详细信息。在右侧面板中,你会看到该请求的详细信息,包括Headers(头部信息)。在Headers选项卡下,你可以查看请求头和响应头。
五、修改HTTP请求头
虽然你不能直接在开发者工具中修改已经发出的HTTP请求头,但你可以模拟发送带有自定义请求头的请求。以下是如何操作:
-在网络面板中,点击“+”号按钮来添加一个新的请求。
-填写URL和请求方法(如GET或POST)。
-在Headers选项卡下,你可以添加或修改请求头。点击“Add”按钮来添加新的头部字段,或者直接编辑现有的字段。
-完成设置后,点击“Send”按钮来发送请求。
请注意,这种方法主要用于测试目的,并不会实际影响你正在浏览的网页的行为。如果你需要频繁地修改HTTP请求头,可能需要使用更高级的代理工具或编写脚本来实现。
六、关闭开发者工具
完成操作后,你可以点击右上角的“X”按钮关闭开发者工具窗口。
希望这些步骤能够帮助你查看和修改Chrome浏览器中的HTTP请求头。





