Chrome浏览器如何查看网页的加载时间
在Chrome浏览器中查看网页的加载时间是一个相对简单的操作,但需要使用开发者工具。以下是详细的步骤:

一、打开开发者工具
首先,您需要打开Chrome浏览器并导航到您想要检查的网页。然后,按照以下方式之一打开开发者工具:
1.快捷键:在Windows或Linux上,按下`Ctrl+Shift+I`;在Mac上,按下`Cmd+Option+I`。
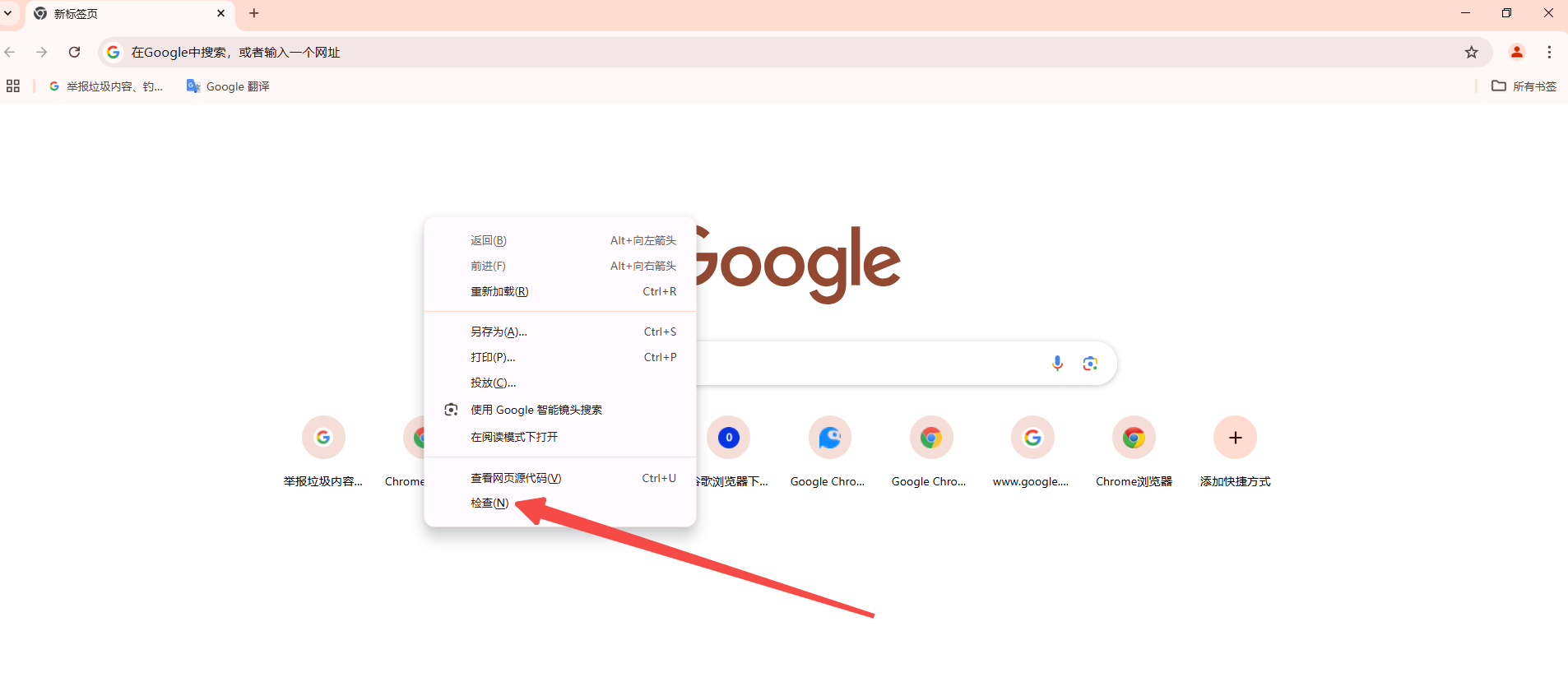
2.右键菜单:点击页面的空白处,选择“检查”或“Inspect”。

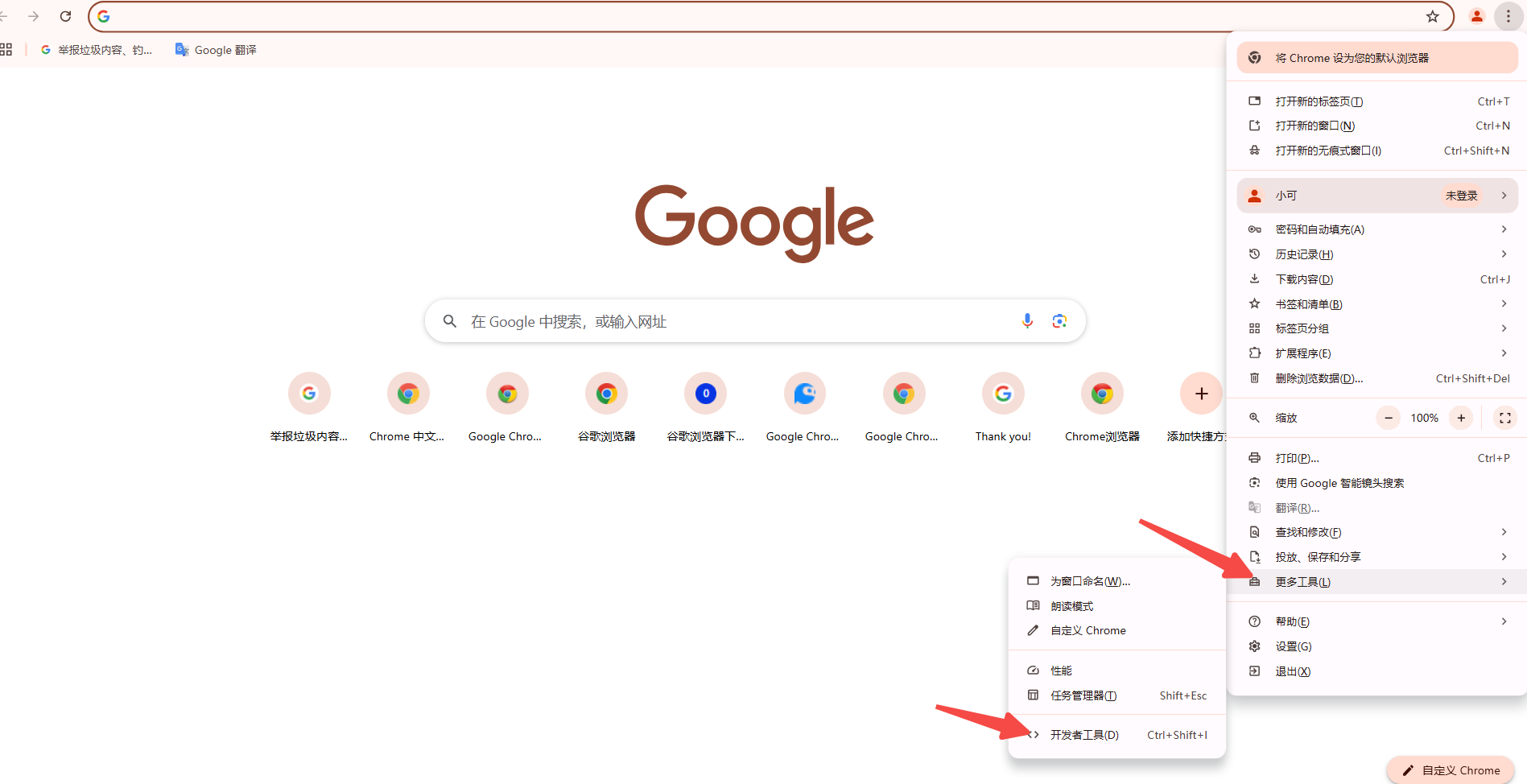
3.菜单选项:点击浏览器右上角的三点菜单,选择“更多工具”,然后选择“开发者工具”。

二、启用网络面板
开发者工具打开后,默认显示的是“元素”面板。要查看网页的加载时间,您需要切换到“网络”(Network)面板:
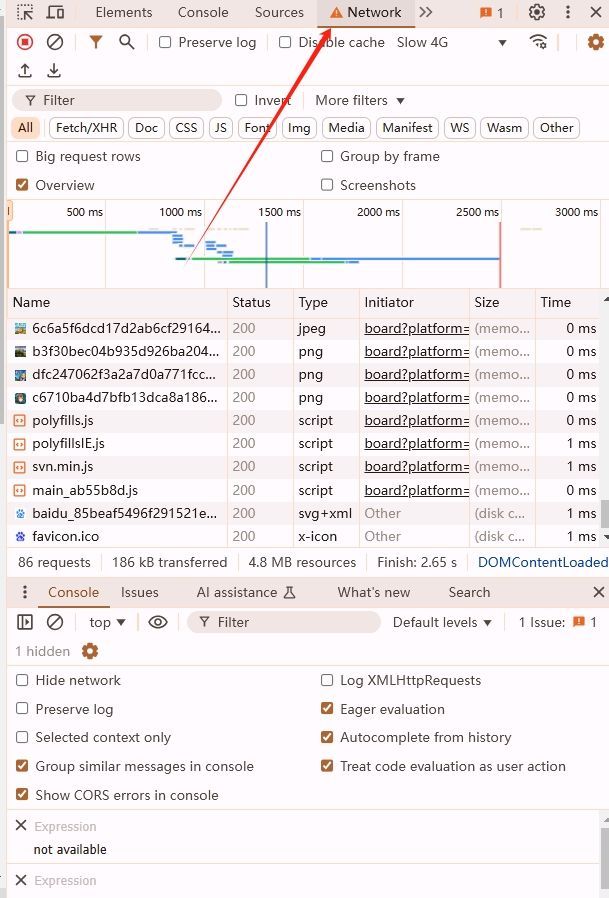
1.在开发者工具窗口的顶部,找到并点击“Network”标签。

2.确保网络面板处于活动状态(即被选中)。
三、重新加载网页
为了捕获网页的加载时间,您需要在网络面板处于活动状态的情况下重新加载网页:
1.点击开发者工具左上角的刷新按钮(通常是一个圆形箭头图标),或者按下键盘上的`F5`键。
2.这将重新加载网页,并在网络面板中显示所有资源的加载情况。
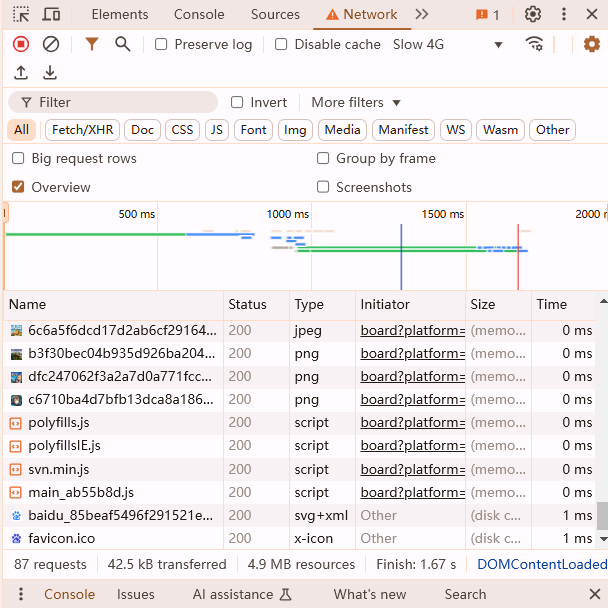
四、查看加载时间
在网络面板中,您将看到一系列资源列表,每个资源旁边都有详细的加载信息。要查看某个特定资源的加载时间,请关注以下几个列:

-Size:资源的大小。
-Time:资源的总加载时间(包括下载时间和处理时间)。
-Latency:请求延迟时间,从发送请求到收到第一个字节的时间。
-Waterfall:一个可视化的时间线,显示了资源的加载顺序和时间。
五、分析加载时间
通过查看这些列,您可以了解每个资源的加载时间以及它们对整体页面加载时间的贡献。如果您发现某个资源的加载时间特别长,可以考虑优化该资源或查找其他原因。
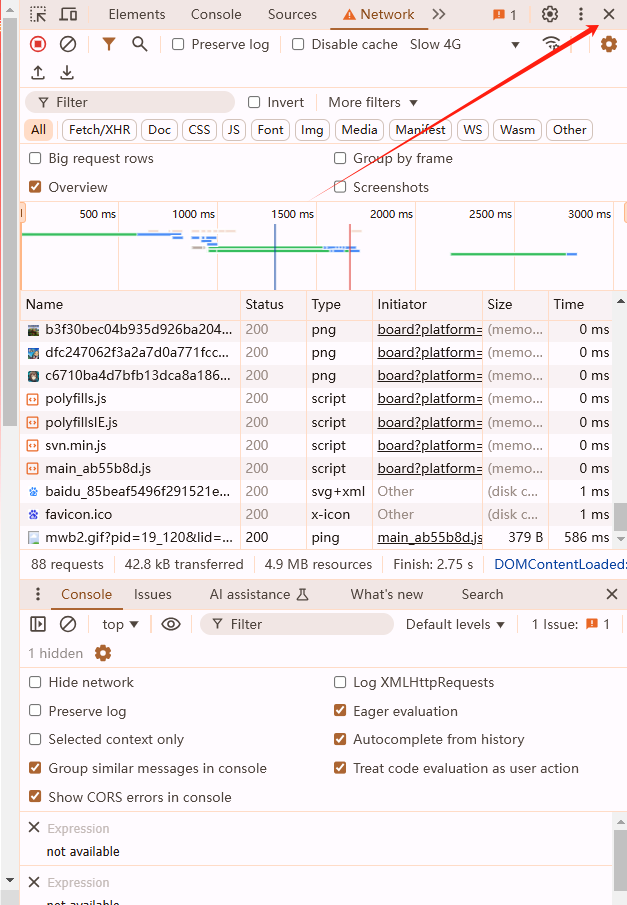
六、关闭开发者工具
完成分析后,您可以通过点击开发者工具窗口右上角的关闭按钮(通常是一个叉形图标)来关闭开发者工具。

总结
通过上述步骤,您可以在Chrome浏览器中使用开发者工具来查看网页的加载时间。这对于优化网页性能和提高用户体验非常有用。希望这个教程对您有所帮助!