谷歌浏览器如何调试html页面
谷歌浏览器如何调试html页面?相信有些会有调试页面的需求,那么大家知道要怎么调试吗?小编查阅了一些资料,帮大家整理了一个方法。我们只需点击谷歌浏览器设置里的开发者工具,就可以查看编辑页面上的元素,再根据自己需求进行修改就可以了,是不是很简单,下面就一起来看看谷歌浏览器调试html页面方法教程吧。

谷歌浏览器调试html页面方法教程
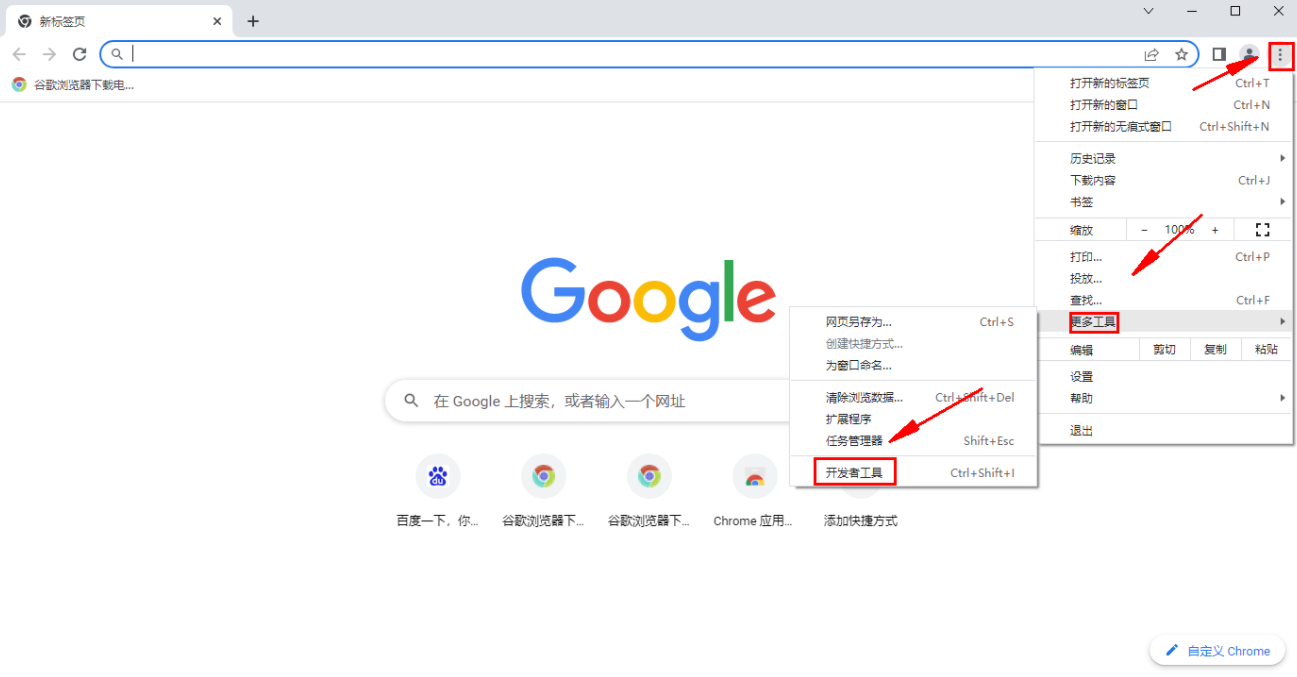
1、进入软件,点击页面右上角的"菜单"按钮,选择下拉选项列表中"更多工具"选项中的"开发者工具"。(如图所示)

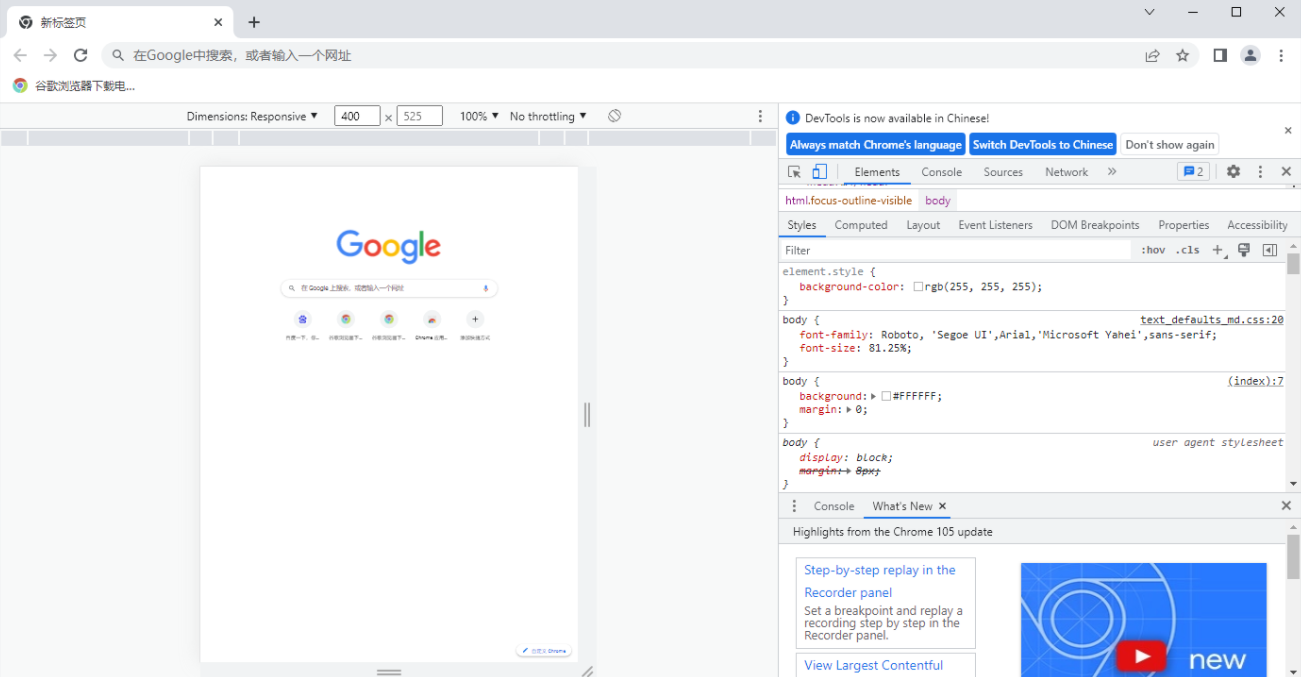
2、接着就会弹出开发者工具,可以查看编辑页面是上的元素,包括HTML和CSS。(如图所示)

3、我们可以点击标签对其进行编辑修改。(如图所示)

以上就是【谷歌浏览器如何调试html页面?谷歌浏览器调试html页面方法教程】的详细内容,更多精彩资讯请关注本站其它相关文章!
猜你喜欢
Google Chrome下载视频时总是显示格式错误怎么办
 Chrome浏览器下载安装失败提示文件被占用解决方案
Chrome浏览器下载安装失败提示文件被占用解决方案
 Google Chrome浏览器自动清理浏览数据教程
Google Chrome浏览器自动清理浏览数据教程
 Chrome浏览器下载安装及浏览器字体显示调整
Chrome浏览器下载安装及浏览器字体显示调整


Google Chrome 下载视频提示格式错误可能因视频编码不符合播放器要求,用户应使用支持格式的视频扩展插件或转码工具进行修复。

当Chrome浏览器下载安装失败并提示文件被占用时,本文将为您提供解决方案,帮助您修复安装问题。

讲解如何设置自动清理浏览数据,帮助用户轻松保护隐私,提升浏览安全性。

指导Chrome浏览器下载安装后如何调整字体显示设置,改善浏览器界面视觉效果,提升用户阅读体验。

