谷歌浏览器的扩展开发指南
在数字化时代,浏览器已不仅仅是浏览网页的工具,更是我们数字生活的中心。Google Chrome作为全球最受欢迎的浏览器之一,其插件生态系统为用户提供了无限的可能性。Chrome插件不仅增强了浏览器的功能,还改变了用户与浏览器的互动方式,成为个性化和高效率工作的利器。它们为用户提供了各种个性化的浏览体验,从广告拦截到实时翻译,再到工作流程优化。

一、准备工作:环境设置和工具
1.安装和配置开发环境
-Node.js和npm:确保安装了最新版本的Node.js和npm,因为一些Chrome插件开发会依赖于它们。
-文本编辑器:选择一个适合的文本编辑器,例如Visual Studio Code、Sublime Text或Atom,并熟悉其插件开发相关功能。
2.必要的工具和资源
-Chrome浏览器:使用最新版本的Chrome浏览器进行测试和调试。
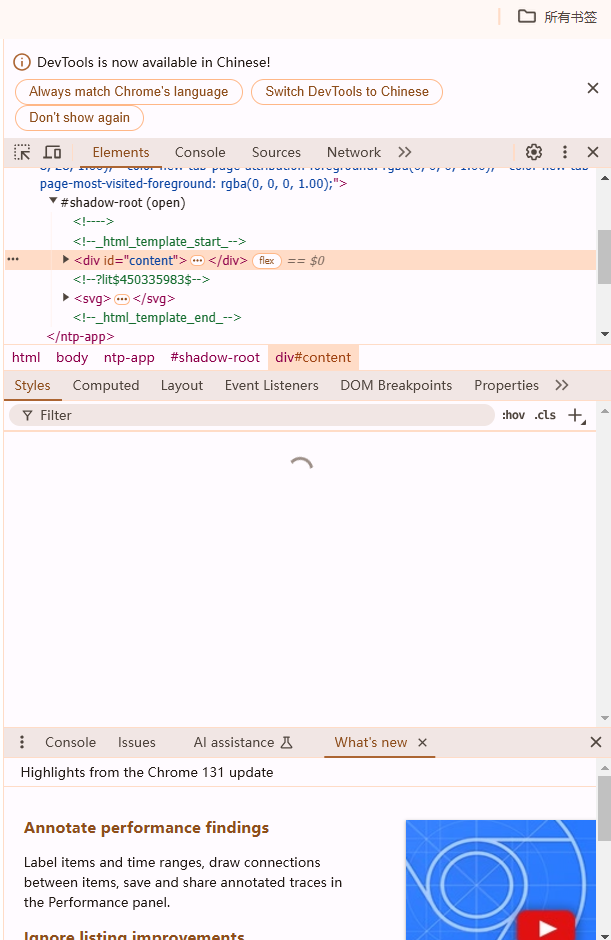
-Chrome开发者工具:用于调试和性能分析。

-Extensionizr等工具:帮助你快速生成基本的插件结构。
-图形编辑工具:如Adobe Photoshop或GIMP,用于设计图标和其他视觉元素。
二、第一步:Hello World插件
1.创建Hello World插件
-创建插件目录:在你的项目文件夹中创建一个名为"HelloWorldExtension"的新文件夹。
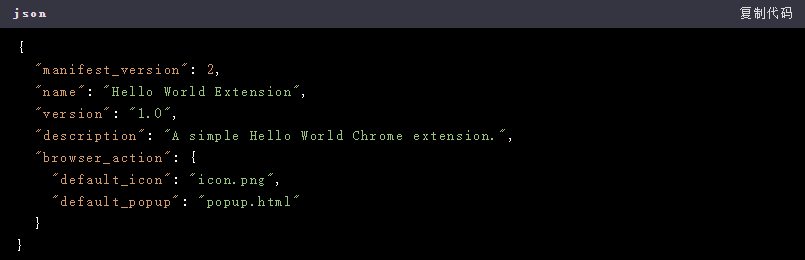
-创建清单文件:在"HelloWorldExtension"文件夹中创建一个manifest.json文件,这是每个Chrome插件必需的配置文件。

-创建图标:在插件目录中放置一个名为icon.png的图标文件。
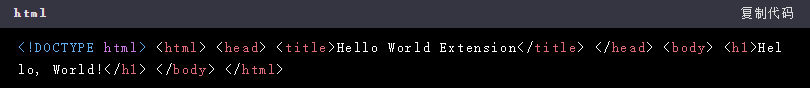
-创建弹出窗口:在插件目录中创建一个popup.html文件。

2.加载和调试插件
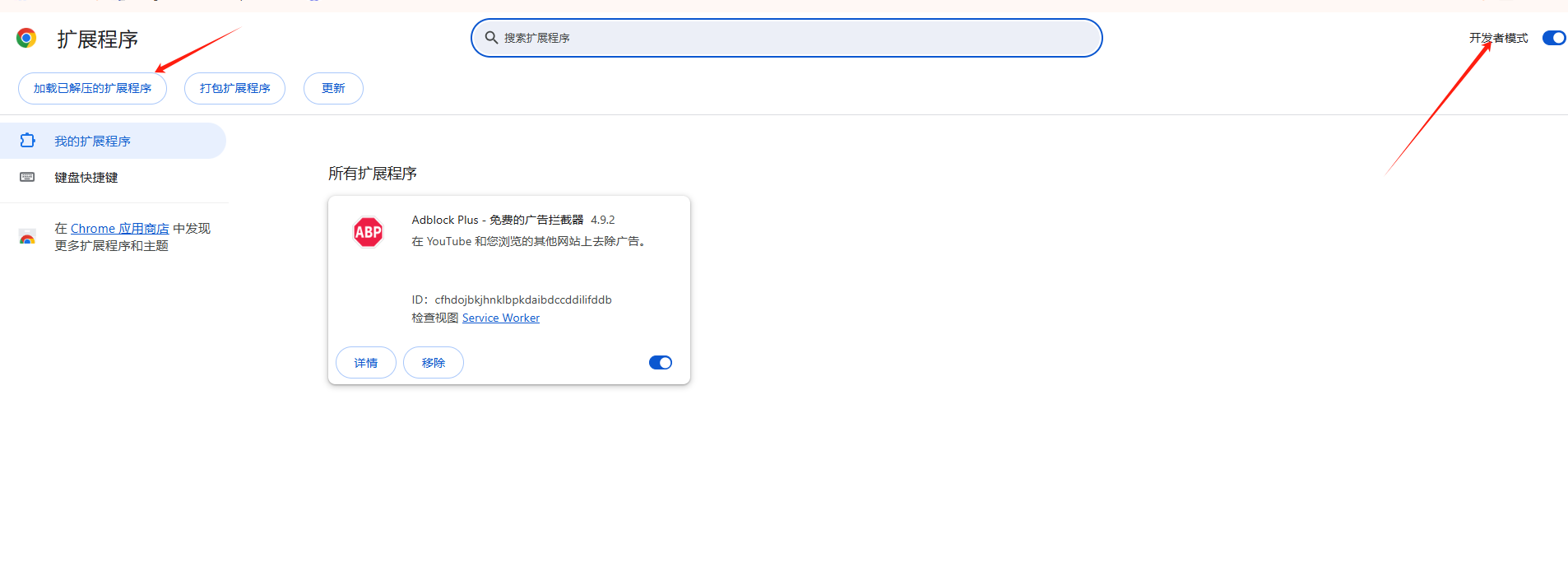
-加载插件:打开Chrome浏览器,进入扩展管理页面(chrome://extensions/),启用开发者模式,点击“加载已解压的扩展”,选择"HelloWorldExtension"文件夹。

-查看插件图标:在浏览器工具栏中,你将看到刚刚设置的图标。点击图标,弹出窗口将显示"Hello,World!"。
-调试插件:使用Chrome开发者工具检查和调试插件代码。
三、用户界面设计:吸引眼球的UI/UX
设计一个直观且富有吸引力的用户界面是提升用户体验的关键。以下是一些设计原则和技巧:
1.简洁明了
-清晰的布局:避免界面过于复杂,保持布局简单明了。
-易于导航:确保用户能够轻松找到他们需要的功能。
2.一致性
-视觉一致性:使用一致的颜色、字体和图标风格。
-行为一致性:确保不同部分的操作逻辑一致。
3.反馈机制
-实时反馈:为用户操作提供即时反馈,如按钮点击效果或加载指示器。
-错误处理:优雅地处理错误,并提供有用的提示信息。
4.响应式设计
-适应不同设备:确保插件在不同屏幕尺寸下都能正常工作。
-流畅的动画:使用CSS3动画提升用户体验,但要注意性能影响。
四、高级主题:性能优化和安全性
1.性能优化
-减少资源大小:压缩图片、CSS和JavaScript文件。
-懒加载:仅在需要时加载资源。
-缓存策略:利用浏览器缓存减少服务器请求次数。
2.安全性
-内容安全策略(CSP):防止XSS攻击。
-HTTPS:确保所有通信都通过HTTPS进行加密。
-权限最小化:仅请求必要的权限,避免过度要求用户授权。
五、总结
通过本教程,你已经掌握了构建Chrome插件的基本知识和技能。从环境搭建到创建第一个插件,再到UI设计和性能优化,每一步都是为了让你更好地理解Chrome插件开发的全过程。希望这些内容能帮助你开发出更优秀的Chrome插件,提升用户的浏览体验。