Chrome浏览器如何分析网页的API调用和性能
Chrome浏览器是一款功能齐全的浏览器,如果要分析Chrome浏览器中的网页API调用和性能,您可以使用以下几种工具和方法:

一、Chrome DevTools(开发者工具)
-在Chrome中,按下`F12`或`Ctrl+Shift+I`(Windows/Linux)或`Cmd+Opt+I`(Mac)以打开开发者工具。
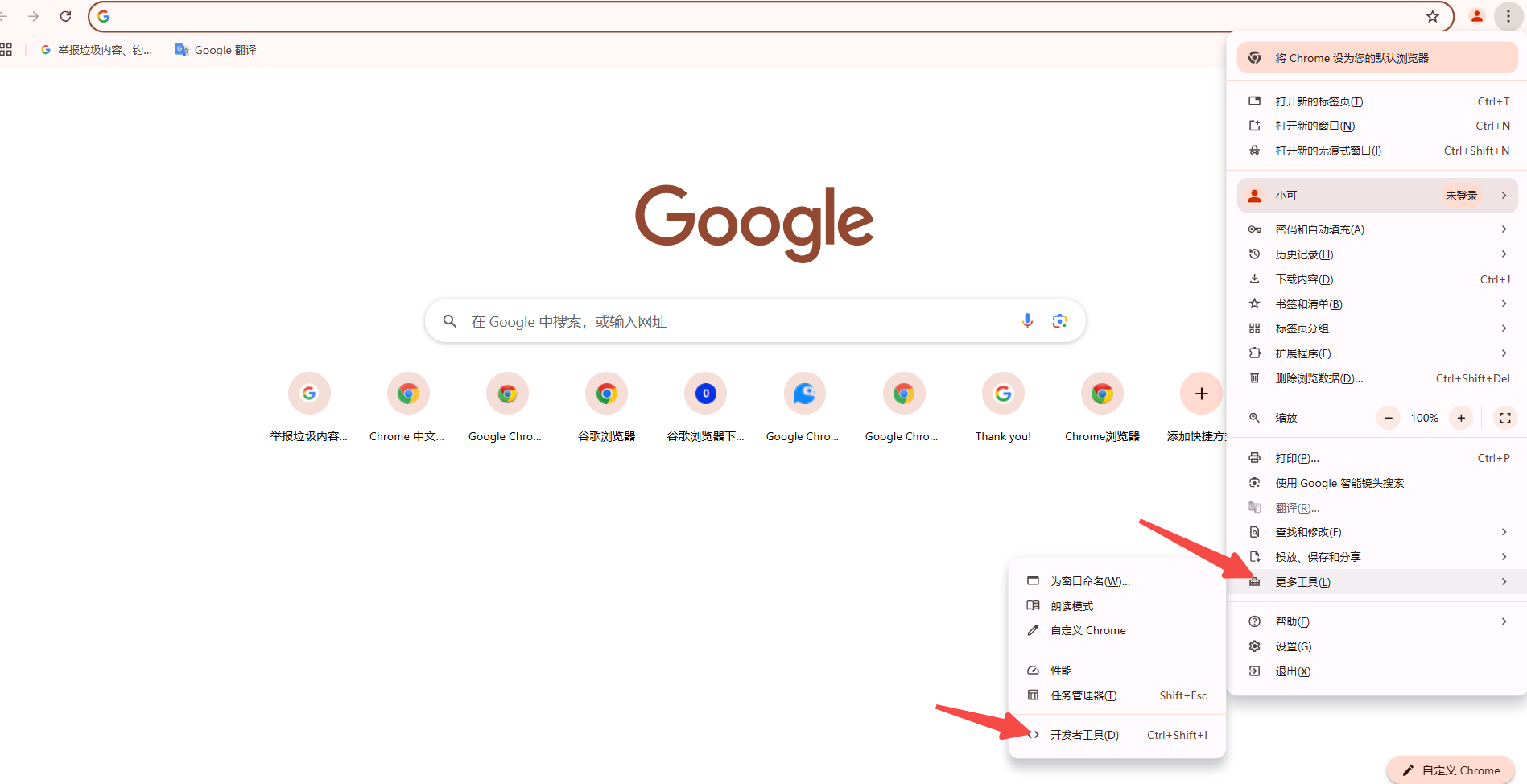
-或者点击页面右上角的三个点菜单,选择“更多工具”-“开发者工具”。

网络面板(Network Panel)
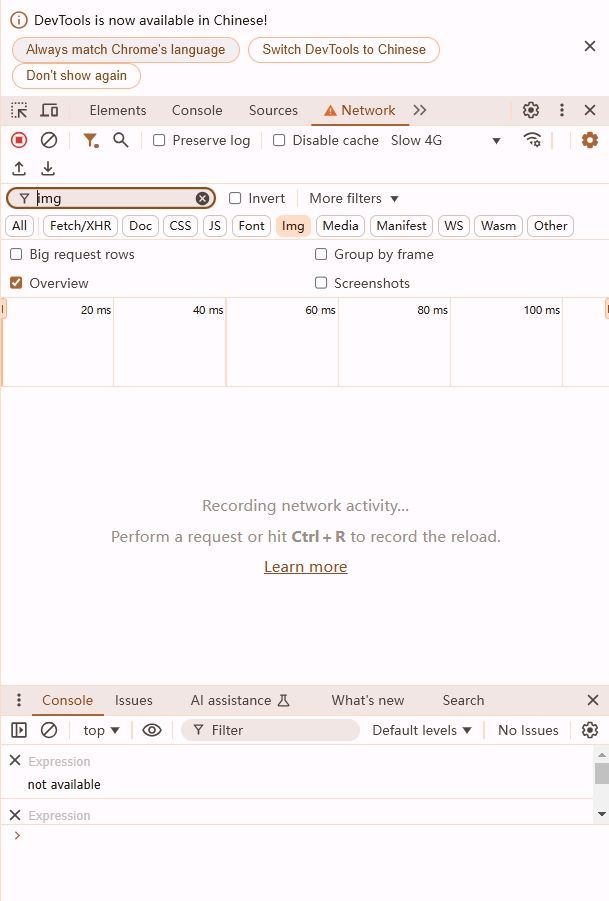
-在开发者工具中,切换到“Network”标签。

-刷新页面以捕获所有的网络请求。
-您可以看到每个请求的详细信息,包括URL、请求方法、状态码、文件大小、传输时间等。
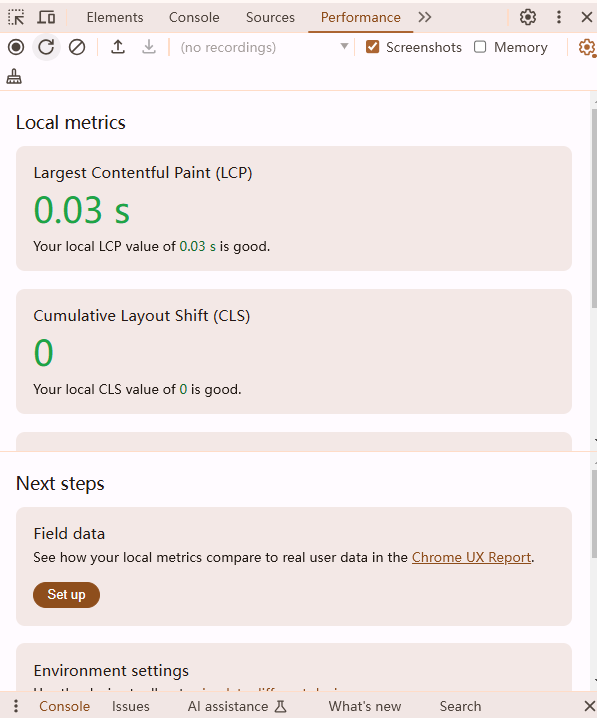
性能面板(Performance Panel)
-切换到“Performance”标签。

-点击左上角的圆形记录按钮开始记录性能数据。
-执行一些操作后再次点击该按钮停止记录。
-您将看到一张时间线图表,显示了页面加载过程中各个事件的发生时间。
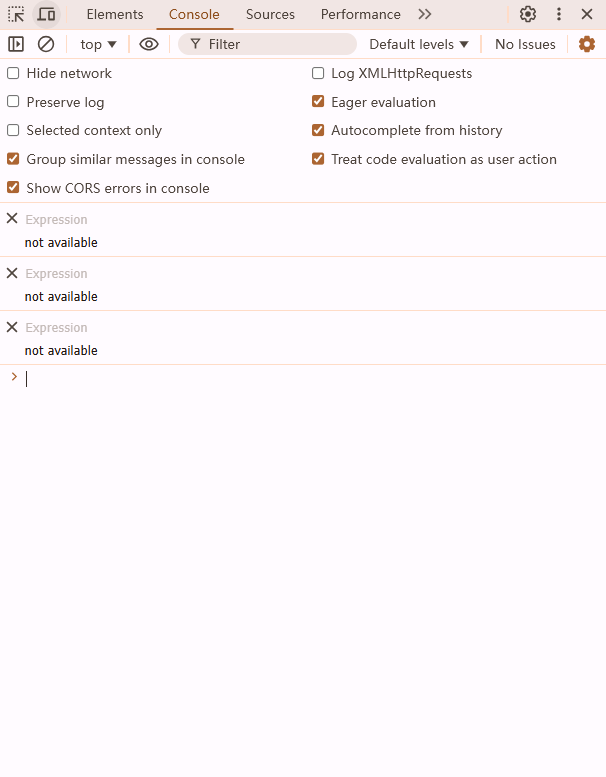
控制台(Console)
-切换到“Console”标签,可以在这里输入JavaScript代码来与页面进行交互。

-您可以使用`console.log()`函数来输出调试信息,或者使用其他API来监控和分析页面的行为。
二、Lighthouse
-Lighthouse是一个开源的自动化工具,用于提高网页质量。它可以对网页进行性能、可访问性、最佳实践等方面的评估。
-在开发者工具中,切换到“Audits”标签。
-选择“Performance”类别并点击“Run audits”按钮,Lighthouse将会生成一份详细的报告,包括建议如何优化您的网站。
三、第三方工具和服务
-除了Chrome自带的工具外,还有一些第三方工具和服务可以帮助您分析网页性能,例如GTmetrix、WebPageTest等。这些工具通常提供更全面的测试结果和更深入的分析。
通过以上方法,您可以深入了解Chrome浏览器中网页的API调用和性能情况,并根据需要采取相应的优化措施。