如何在Chrome浏览器中查看已加载的外部JavaScript库
在Chrome浏览器中查看已加载的外部JavaScript库,可以通过开发者工具来实现。以下是详细步骤:

查看已加载的外部JavaScript库步骤
1.打开Chrome浏览器并访问您想要检查的网站。
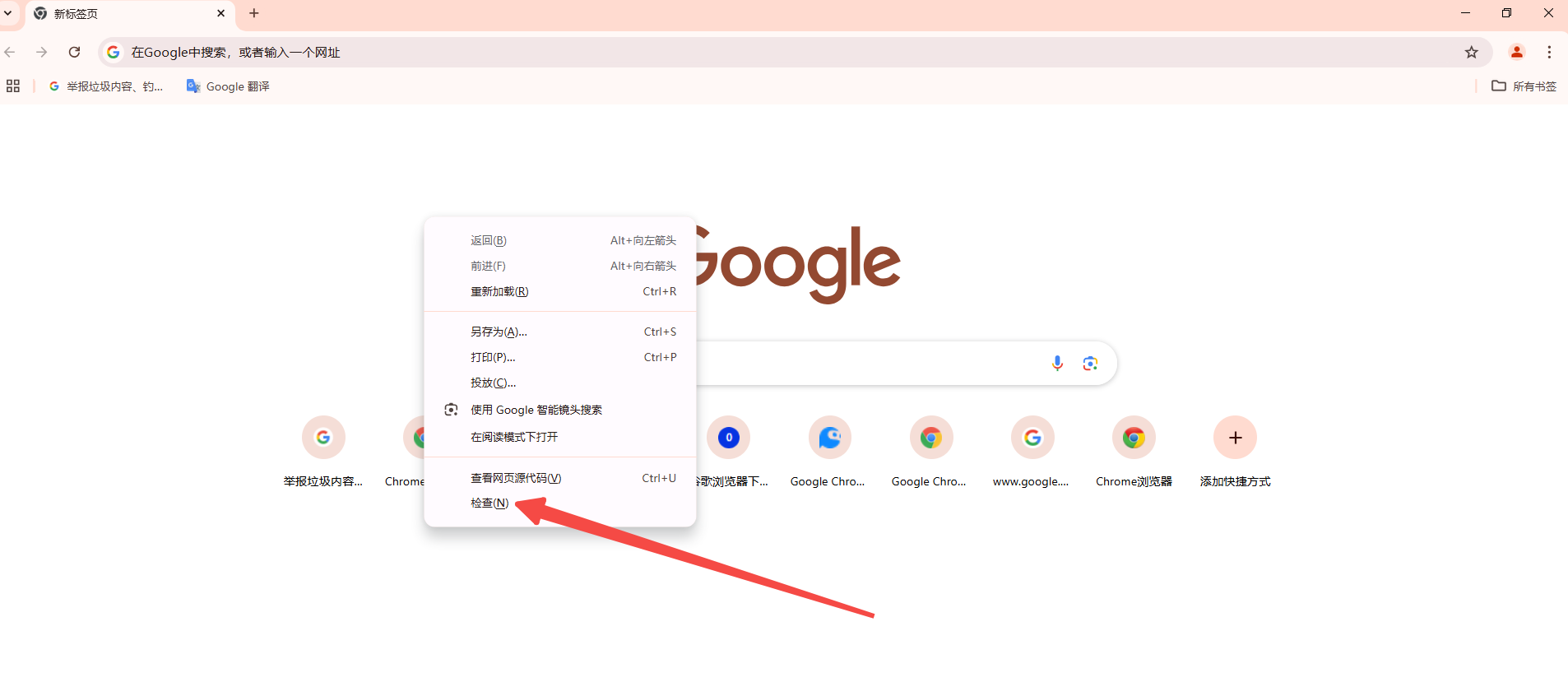
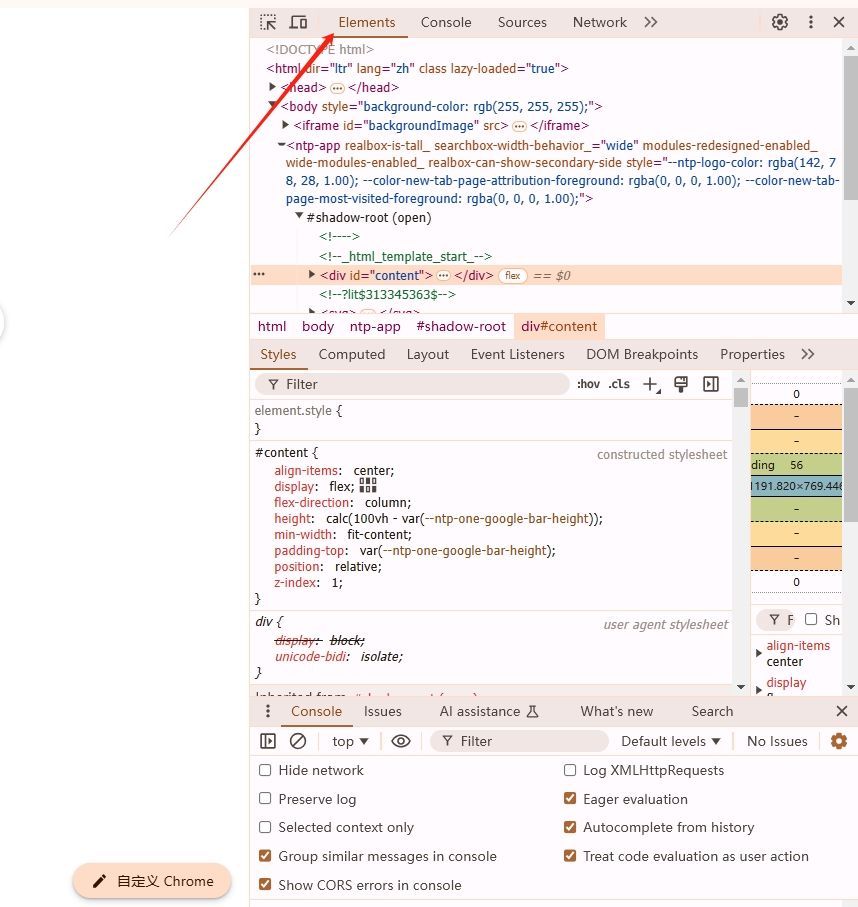
2.按下`F12`键或右键点击页面选择“检查”来打开开发者工具。

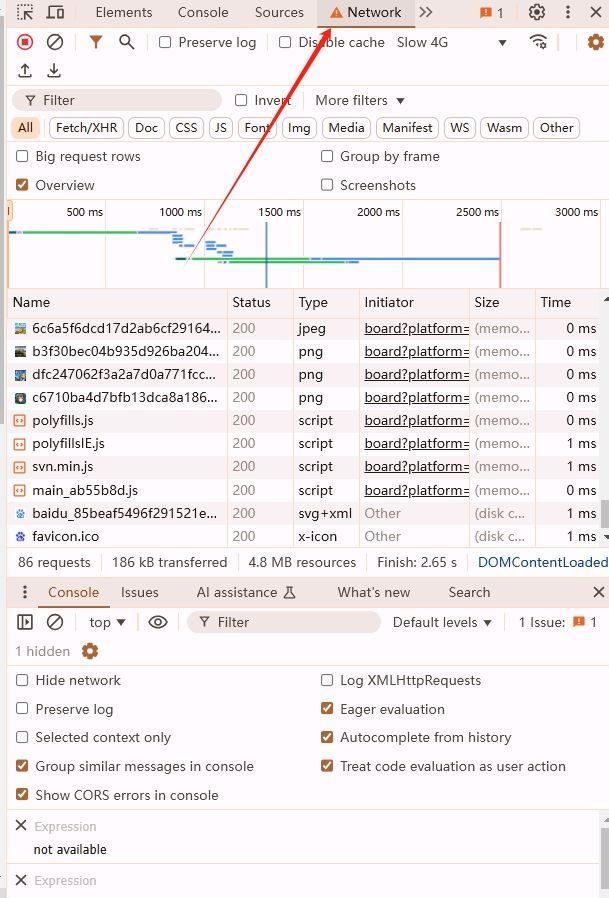
3.在开发者工具中,切换到“网络”(Network)面板。

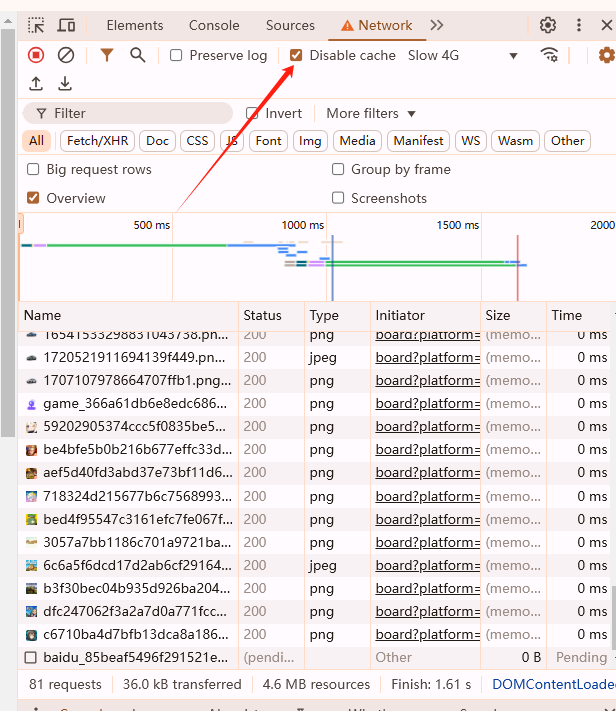
4.确保“禁用缓存”(Disable cache)选项被勾选,以便每次刷新页面时都重新加载资源。

5.刷新页面(可以使用开发者工具中的刷新按钮或按`Ctrl+R`)。
6.在“网络”面板中,您将看到所有加载的资源列表。这些资源包括HTML文件、CSS样式表和JavaScript文件等。
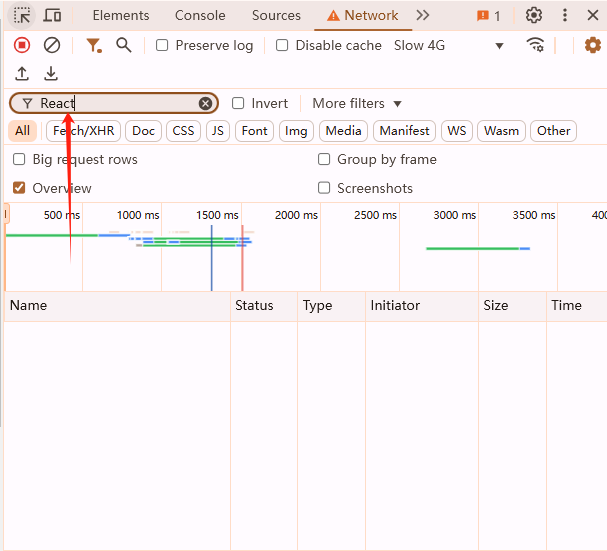
7.要查找特定的JavaScript库,您可以使用筛选功能。在顶部的搜索框中输入JavaScript库的名称或关键词,如“jQuery”或“React”。

8.筛选后,您将看到与输入匹配的所有JavaScript文件。点击任何文件可以查看其详细信息,包括文件大小、加载时间以及响应头信息等。
9.如果您想进一步分析某个JavaScript文件的内容,可以在“元素”(Elements)面板中找到该文件的引用,然后双击它以在新标签页中打开源代码。

通过以上步骤,您可以方便地查看Chrome浏览器中已加载的外部JavaScript库及其相关信息。这对于调试和优化网页性能非常有用。
猜你喜欢
如何在Google Chrome浏览器中禁用自动更新
 Google Chrome如何管理保存的支付信息
Google Chrome如何管理保存的支付信息
 google浏览器扩展权限收紧趋势分析
google浏览器扩展权限收紧趋势分析
 Google Chrome扩展权限怎么设置
Google Chrome扩展权限怎么设置


了解如何在Google Chrome浏览器中禁用自动更新,自定义更新设置,适合需要控制更新的用户。

对于Google Chrome如何管理保存的支付信息这一问题,本文详细介绍了操作方法,希望可以帮助各位用户更好地使用Chrome浏览器。

google浏览器扩展权限收紧趋势分析,解读最新政策和管理规范,帮助开发者和用户合理应对权限变动。

合理设置扩展权限保障安全。本文讲解Google Chrome扩展权限的配置方法及注意事项,防止权限滥用。

