谷歌浏览器如何查看网页加载时间线
以下是在谷歌浏览器中查看网页加载时间线的详细教程,将从使用开发者工具中的Network面板、使用Performance API和Chrome DevTools Protocol等方面进行介绍,一起看看吧。

一、使用开发者工具中的Network面板
1.打开谷歌浏览器并访问目标网页:启动Chrome浏览器,在地址栏中输入你想要查看加载时间线的网页地址,然后按回车键进入该网页。
2.打开开发者工具:右键点击网页中的任意位置,然后在弹出的上下文菜单中选择“检查”或“审查元素”。你也可以使用快捷键`Ctrl+Shift+I`(Windows)或`Cmd+Option+I`(Mac)直接打开开发者工具。

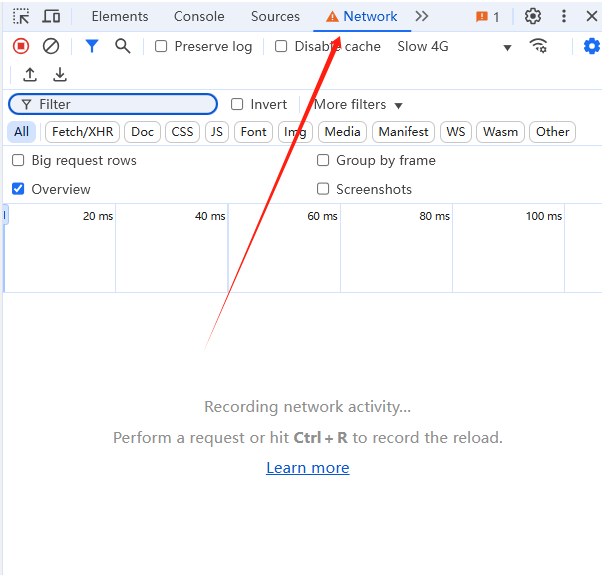
3.进入Network面板:在开发者工具界面的顶部,你会看到一排标签页,包括“元素”“控制台”“源代码”等。点击“网络”标签页,这个面板会显示所有网页资源的加载情况。

4.刷新页面:在“网络”面板中,点击左上角的圆形刷新图标,或者按下快捷键`Ctrl+R`(Windows)或`Cmd+R`(Mac)。这样,开发者工具将开始记录页面加载的所有细节。
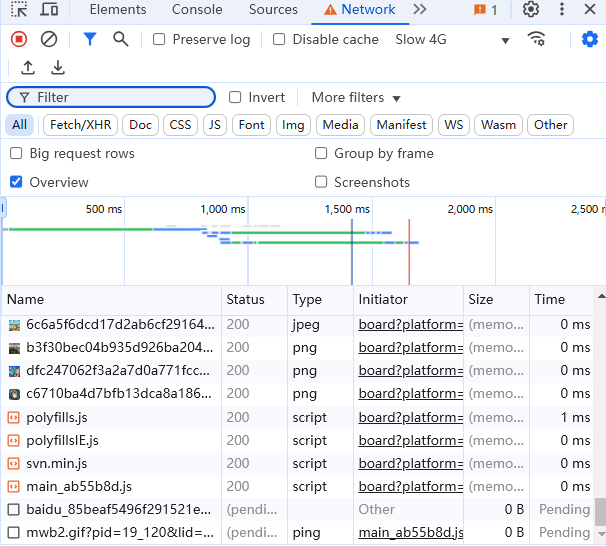
5.观察Network面板中的数据:页面刷新后,你将看到一系列资源列表,包括HTML文档、CSS样式表、JavaScript文件、图片等。每个资源旁边都会显示其加载时间、状态码、类型、大小等信息。

6.分析关键指标:
-DOMContentLoaded:这是页面初始HTML被完全加载和解析完成的时间点,不包括样式表、图片等其他资源的加载。你可以在“Overview”窗格中找到这一事件,通常用一条蓝色垂直线表示。
-Load:这表示页面的所有资源(包括依赖的资源如图片、脚本等)都已完成加载的时间点。在“Overview”窗格中,它通常用一条红色垂直线表示。
-各个资源的加载时间:你可以点击任何一个资源,查看其详细的加载时间,包括“Queuing”(排队时间)、“Stalled”(阻塞时间)、“DNS Lookup”(DNS查找时间)、“Initial connection”(初始连接时间)、“SSL”(SSL握手时间)、“Request sent”(请求发送时间)、“Waiting”(等待响应时间)、“Content Download”(内容下载时间)。
二、使用Performance API和Chrome DevTools Protocol
1.打开开发者工具并进入Performance面板:按照上述方法打开开发者工具,然后点击顶部的“Performance”标签页。

2.录制性能数据:点击“Record”按钮开始录制性能数据,然后刷新页面或进行其他操作以触发页面加载。完成后再次点击“Record”按钮停止录制。
3.查看加载时间线:在Performance面板中,你可以看到页面加载过程中的各种性能指标和时间轴,包括资源加载、脚本执行、样式计算等。通过分析这些数据,可以深入了解网页的加载过程和性能瓶颈。