如何在Chrome扩展中捕获错误并显示自定义错误页面
在开发Chrome扩展时,调试和捕获错误是确保扩展稳定运行的关键步骤。本文将详细介绍如何在Chrome扩展中捕获错误并显示自定义错误页面的方法,包括启用开发者模式、使用Chrome开发者工具、重写console.error方法、设置全局错误处理程序等步骤。

一、启用开发者模式
首先,您需要在Chrome浏览器中启用开发者模式。这允许您加载未打包的扩展进行测试和调试。
1、打开Chrome浏览器,进入 chrome://extensions/ 页面。
2、打开右上角的“开发者模式”。

3、点击“加载已解压的扩展”,选择包含 manifest.json 文件的目录。
二、使用Chrome开发者工具
Chrome开发者工具是调试扩展的强大工具。它提供了多种功能来帮助您分析和解决问题。
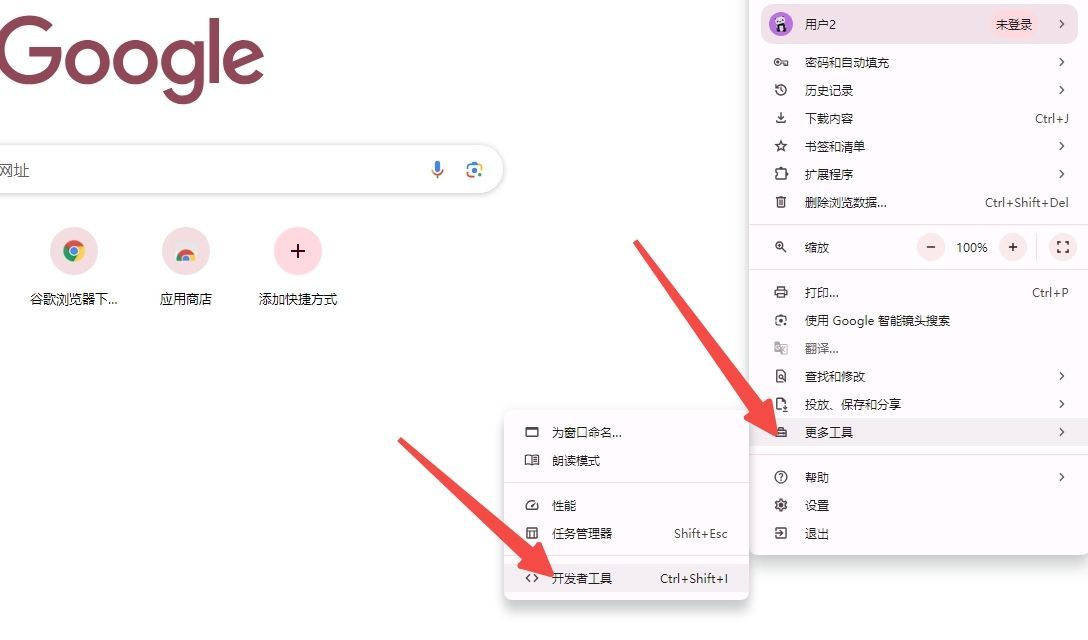
1、打开开发者工具:按 Ctrl+Shift+I(Windows)或 Cmd+Option+I(Mac)。
2、切换到“Sources”选项卡:查看和编辑扩展的源代码。
3、使用“Console”选项卡:查看错误消息和日志输出。
4、设置断点和添加日志:在“Sources”选项卡中找到要调试的JavaScript文件,点击行号设置断点,使用 console.log() 添加日志信息。
三、重写console.error方法
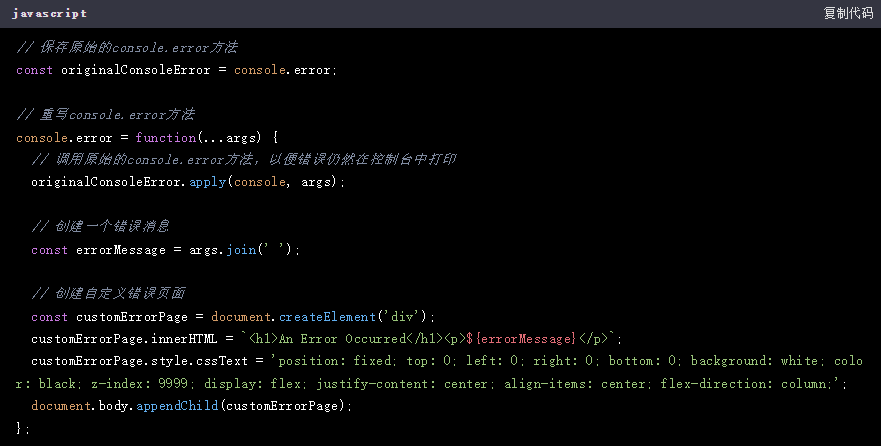
您可以重写 console.error 方法来捕获所有的错误消息,并在控制台中打印它们,同时显示自定义的错误页面。以下是一个示例代码:

四、设置全局错误处理程序
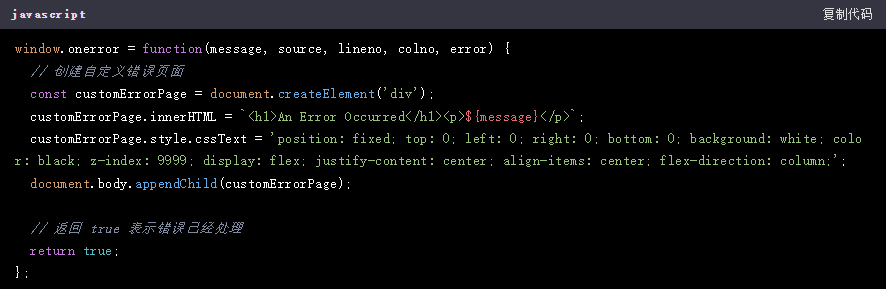
为了捕获所有未处理的错误,您可以设置一个全局错误处理程序。例如,可以使用 window.onerror 来捕获全局错误:

五、在后台脚本中捕获错误
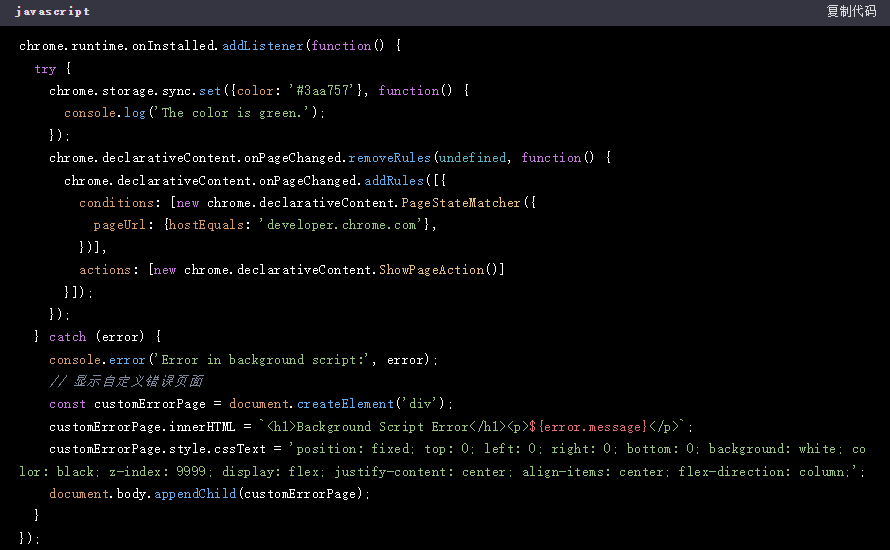
后台脚本是Chrome扩展的重要组成部分,您可以在其中捕获错误并记录错误日志。例如:

六、在弹出窗口中捕获错误
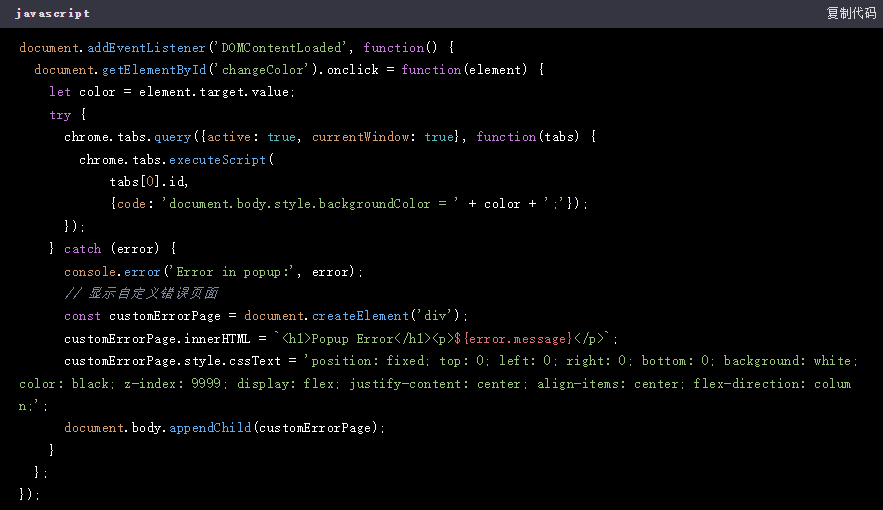
弹出窗口也是Chrome扩展的重要组成部分,您可以在其中捕获错误并显示自定义错误页面。例如:

通过以上步骤,您可以在Chrome扩展中有效地捕获错误并显示自定义错误页面,从而提高用户体验和程序稳定性。记住,定期更新和维护您的扩展是保持其高效运行的关键。