Chrome的网页开发工具使用教程
Chrome开发者工具(Chrome DevTools)是一套内置于Google Chrome浏览器的Web开发和调试工具,旨在帮助开发人员对网站进行调试、分析和优化。它包含了多个面板,每个面板都有独特的功能,涵盖从查看和修改网页元素到性能分析、网络通信追踪等各个方面。

一、如何打开Chrome开发者工具
1.快捷键:
-Windows/Linux:Ctrl+Shift+I或F12
-Mac:Cmd+Option+I
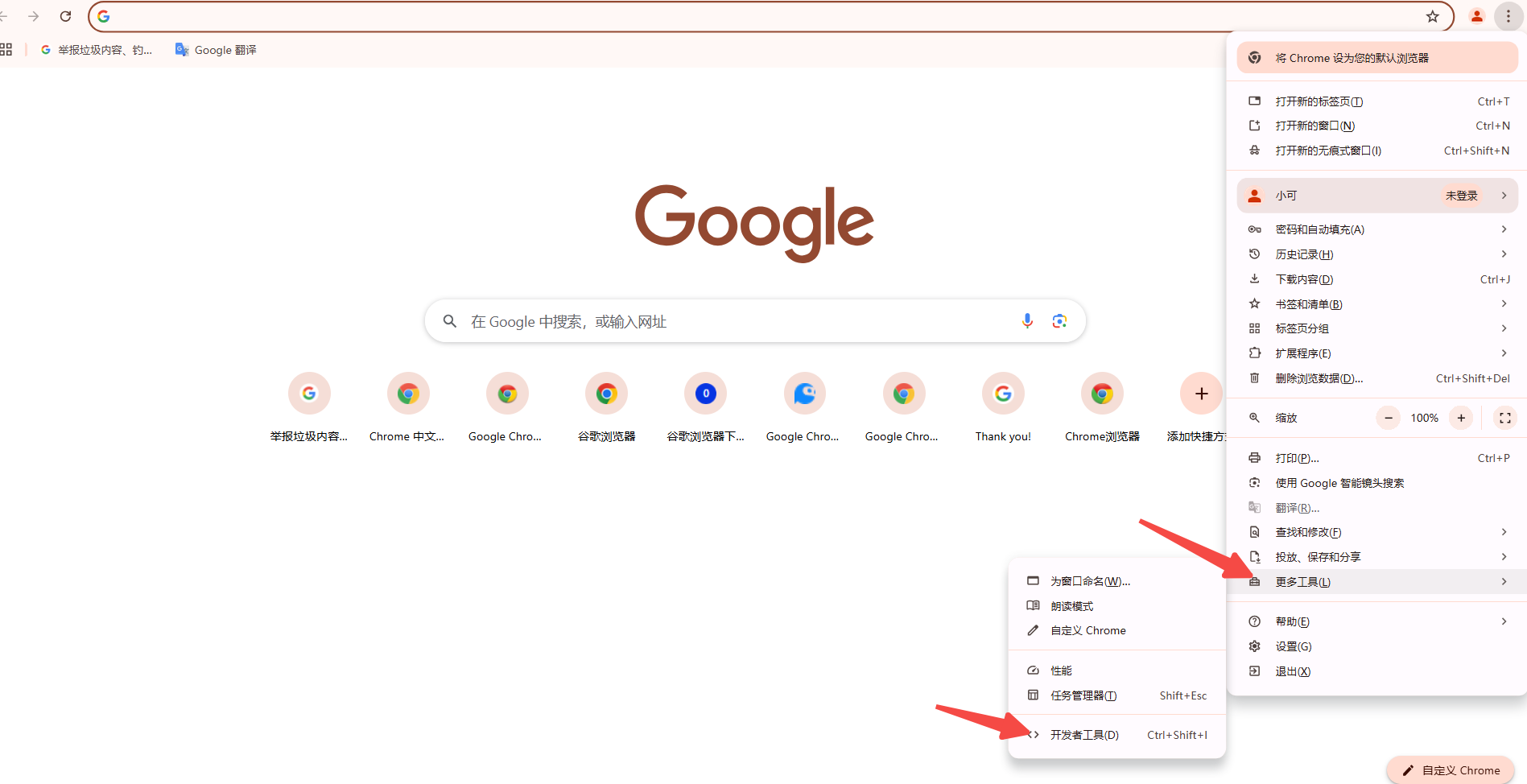
2.通过浏览器菜单:
-点击右上角的三个竖点-更多工具-开发者工具。

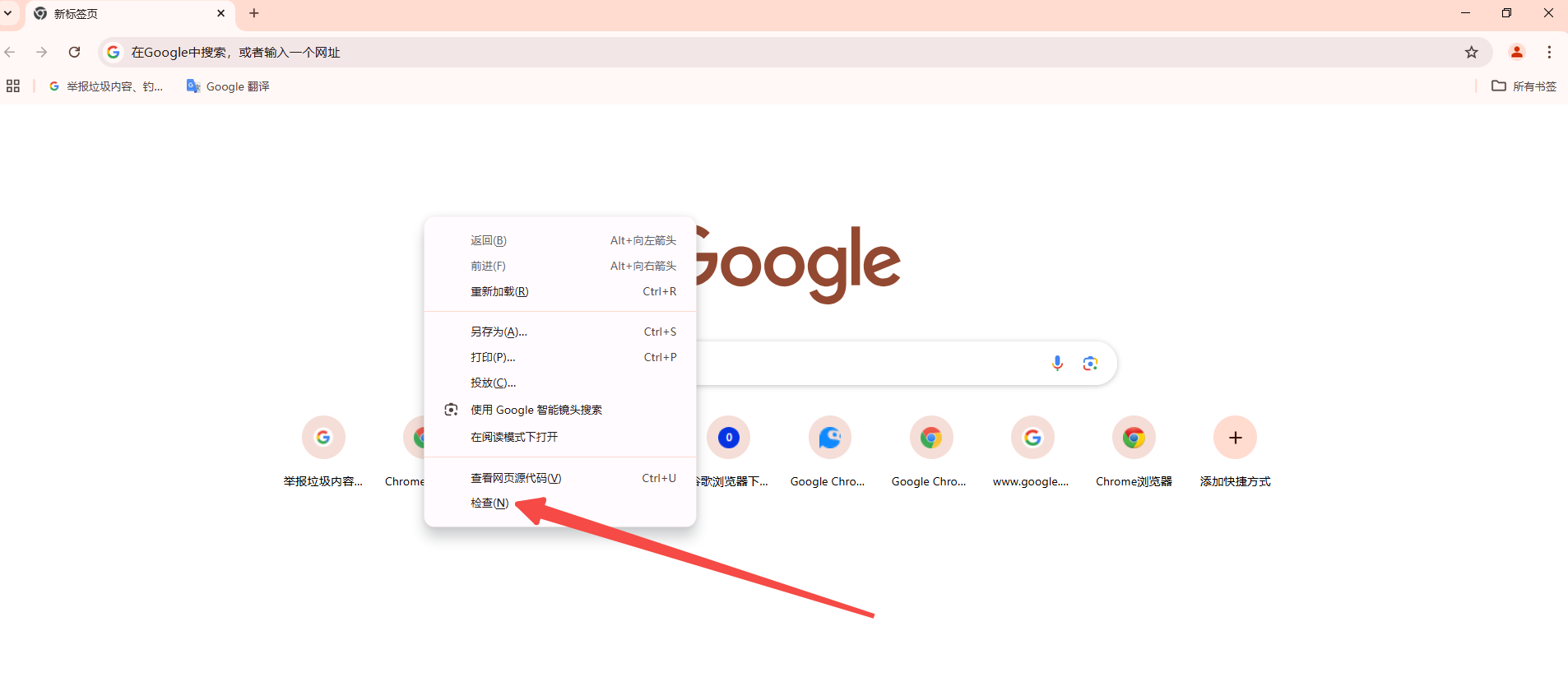
3.右键页面元素:
-右键点击网页中的任意元素,选择“检查”或“审查元素”。

二、基本界面和功能介绍
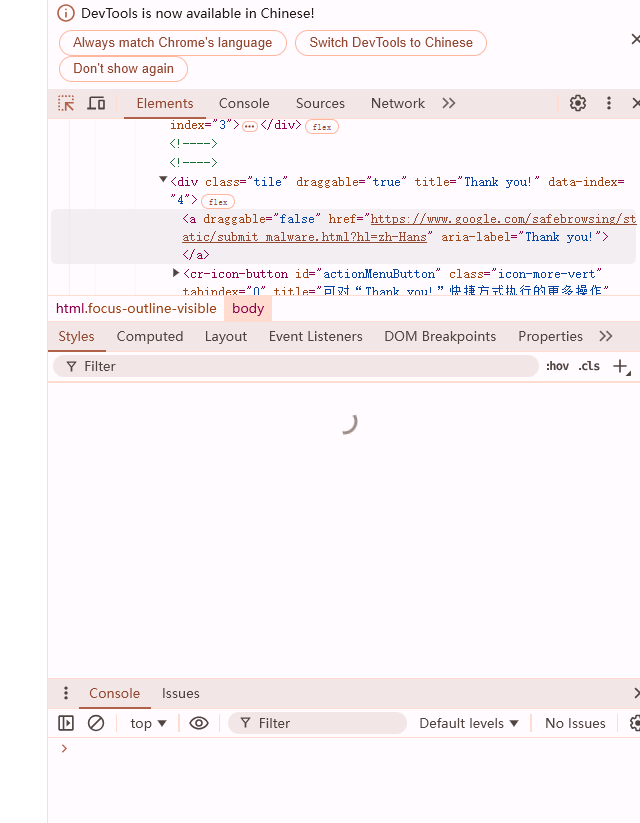
1.元素面板(Elements)
(1)功能概述:
元素面板用于查看和编辑网页的DOM(文档对象模型)和CSS样式。你可以直接在这个面板中修改HTML和CSS,并实时查看更改效果。
(2)具体操作:
-查看元素:使用左上角的箭头图标(或者按Ctrl+Shift+C),点击你想检查的网页元素。该元素的HTML和CSS会在元素面板中高亮显示。

-修改样式:在右侧的“样式”选项卡中,你可以临时修改元素的CSS属性,这些修改只会影响当前页面会话,不会改变原始文件。
-编辑HTML:在“元素”选项卡中,你可以双击HTML代码直接进行编辑。这同样仅影响当前会话。
(3)使用示例:
假设你有一个按钮,你想要改变它的颜色和文字:
-在元素面板中找到这个按钮的HTML代码,比如 <button id="myButton">Click me!</button>
-在“样式”选项卡中,添加 background-color: red; 来改变背景颜色。
-在“元素”选项卡中,将按钮的文字改为 Clicked!。
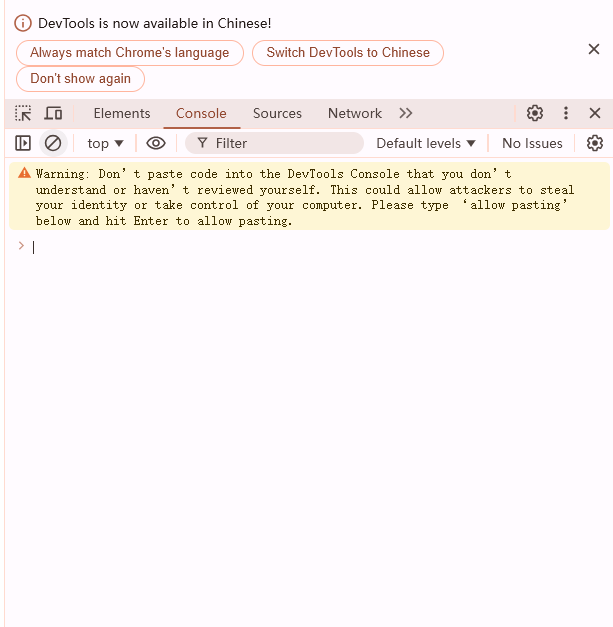
2.控制台(Console)
(1)功能概述:
控制台是用于JavaScript开发和调试的主要工具。你可以在控制台中输入JavaScript代码并立即执行,查看输出结果和错误信息。
(2)具体操作:
-运行JavaScript代码:直接在控制台中输入JavaScript代码并按Enter键运行。例如,输入console.log('Hello,World!')并按Enter,你会在控制台中看到输出结果。
-查看错误信息:网页上的JavaScript错误和警告都会显示在控制台中,帮助你快速定位问题。

-交互式操作:你可以在控制台中访问当前页面的任何JavaScript对象或变量,进行动态调试。例如,输入document.getElementById('myButton')可以获取按钮的DOM对象,并进一步操作它。
(3)使用示例:
假如你想验证某个变量的值:
-在控制台中输入let message='Hello,Developer!';然后按Enter。
-接着输入console.log(message);并按Enter,你会看到输出结果Hello,Developer!。
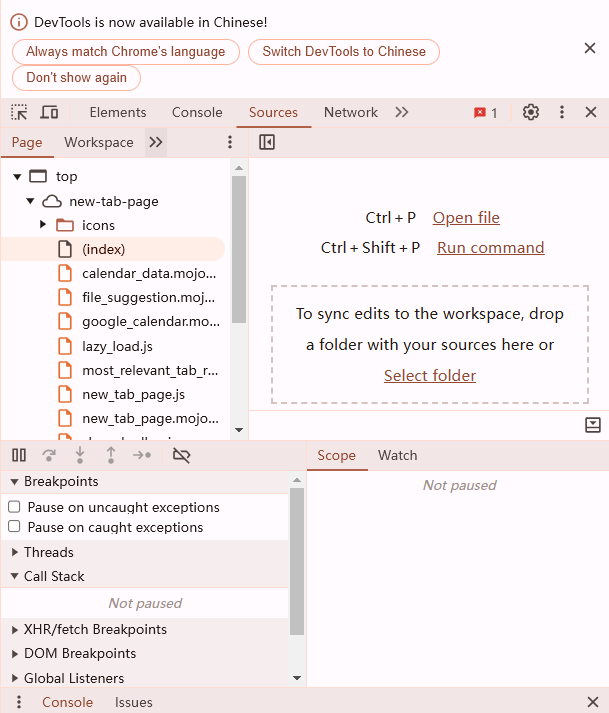
3.源代码面板(Sources)
(1)功能概述:
源代码面板允许你查看和调试网页的所有资源文件,包括HTML、CSS和JavaScript文件。你可以设置断点、单步执行代码以及查看调用栈。

(2)具体操作:
-查看文件:在左侧的文件树中浏览所有的资源文件。你可以点击文件名直接查看其内容。
-设置断点:点击行号即可设置或清除断点。当JavaScript代码执行到断点处时,会自动暂停,允许你逐行执行代码以进行调试。
-单步执行:使用控制面板中的按钮可以单步执行代码,逐步检查程序的执行情况。
(3)使用示例:
假设你想让脚本在某一行暂停,以便检查变量的状态:
-在源代码面板中找到你的JavaScript文件,比如script.js。
-点击行号设置断点,比如第10行。
-重新加载页面,当脚本执行到第10行时,会自动暂停。此时你可以检查或修改变量的值。
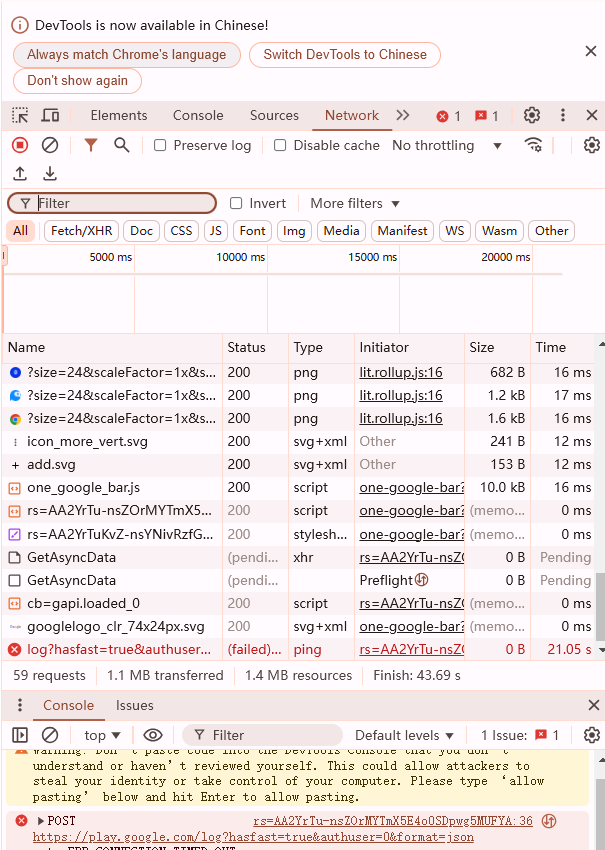
4.网络面板(Network)
(1)功能概述:
网络面板用于监视和分析网页发送和接收的所有网络请求。它可以帮助你优化加载时间,识别性能瓶颈。

(2)具体操作:
-刷新页面:确保网络面板处于打开状态,然后刷新页面以捕获所有网络活动。你会看到所有资源的请求列表,包括HTML文件、CSS文件、JavaScript文件、图片等。
-过滤资源:使用顶部的过滤按钮(如XHR、JS、CSS)来缩小查看的资源类型。
-查看详细信息:点击任何一个请求,可以在下方查看其详细信息,包括请求头、响应头、预览等。
(3)使用示例:
如果你想查看某个图片的加载时间:
-确保网络面板已打开,刷新页面。
-找到图片请求,通常会有.png或.jpg后缀。
-点击该请求,查看其“Timing”选项卡,了解加载时间。
5.性能面板(Performance)
(1)功能概述:
性能面板用于记录和分析网页的运行时性能,帮助开发者找出可能的性能瓶颈。
(2)具体操作:
-开始记录:点击左上角的红色圆点开始记录性能数据。
-执行操作:在页面上执行各种操作,比如滚动、点击按钮等。
-停止记录:再次点击红色圆点停止记录。
-分析结果:查看记录的性能数据,包括帧率、内存使用情况等。你可以发现哪些操作导致了性能下降。
(3)使用示例:
假如你想分析页面滚动时的性能表现:
-打开性能面板并开始记录。
-在页面上快速滚动。
-停止记录并查看性能数据,特别是“Frames”部分,看看是否有掉帧现象。
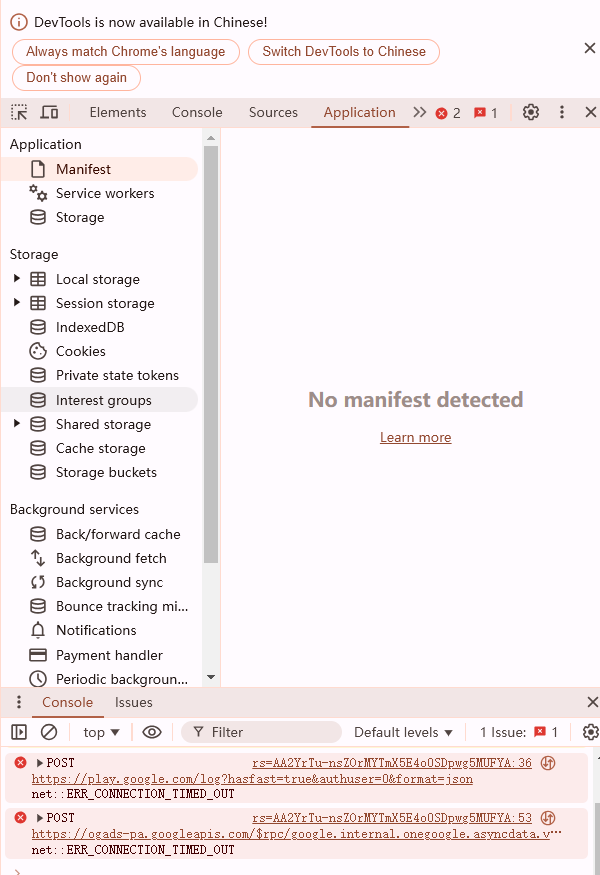
6.应用面板(Application)
(1)功能概述:
应用面板用于查看和编辑存储在浏览器中的数据,如Cookies、LocalStorage、SessionStorage等。这对于调试需要持久化存储的应用非常有用。

(2)具体操作:
-查看存储数据:在左侧栏中选择不同类型的存储,比如Cookies、LocalStorage或SessionStorage。你会看到当前页面存储的所有相关数据。
-编辑存储数据:点击具体的数据项,可以在右侧的编辑区域中修改值。你也可以点击右上角的“+”按钮添加新的数据项。
-管理Web SQL数据库:如果你的应用使用了Web SQL数据库,可以在应用面板中查看和管理数据库。
(3)使用示例:
假如你想修改某个LocalStorage项的值:
-在应用面板中选择“LocalStorage”。
-找到你想修改的项,点击编辑其值。
-修改完成后,页面上的相关数据也会随之更新。
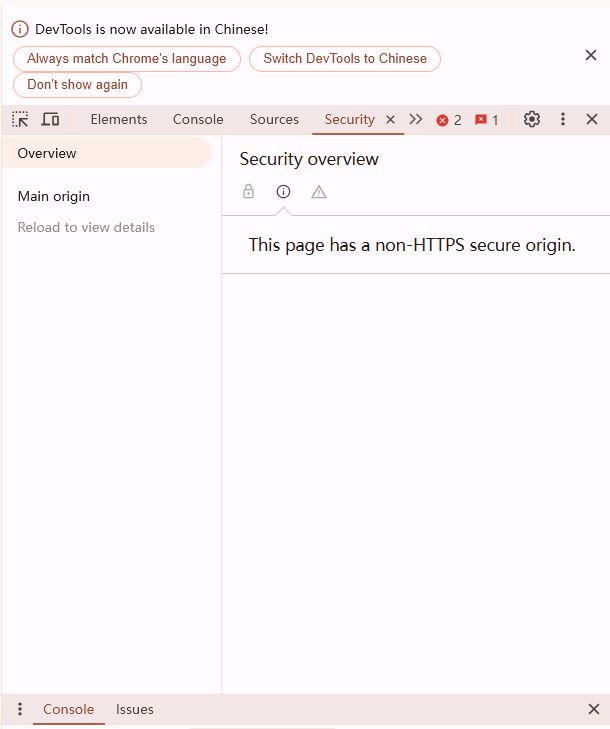
7.安全面板(Security)
(1)功能概述:
安全面板用于检查网页的安全性,包括是否使用HTTPS、证书的有效性等。它还提供了一些安全相关的信息和工具。

(2)具体操作:
-查看证书:点击安全面板中的“View certificate”链接,可以查看当前页面的SSL证书详情。
-检查安全问题:安全面板会列出与安全性相关的各种问题,帮助你发现潜在的安全隐患。
(3)使用示例:
假如你想检查某个页面的SSL证书是否有效:
-打开安全面板。
-点击“View certificate”链接。
-查看证书的有效期和颁发机构,确保其合法性。
8.其他功能
除了上述主要面板外,Chrome开发者工具还提供了一些其他有用的功能:
-设备模式(Device Mode):模拟不同的设备和屏幕尺寸,帮助你开发响应式设计。
-Lighthouse审计:使用Lighthouse工具分析页面的性能、可访问性等指标。
-Audits面板:提供更详细的页面审计报告,帮助你优化页面性能和用户体验。
三、总结
Chrome开发者工具是一个功能强大的工具集,适用于各种Web开发任务。无论你是初学者还是经验丰富的开发者,掌握这些工具都能大大提高你的开发效率。本教程介绍了Chrome开发者工具的基本界面和常用功能,并通过具体的操作示例帮助你更好地理解和应用这些工具。希望这篇教程对你有所帮助,祝你在Web开发的道路上越走越远!