Chrome的内置数据监控工具
Chrome浏览器不仅是一个强大的网络浏览工具,它还内置了多种数据监控和调试工具。这些工具可以帮助开发者、用户更好地了解网页的性能、资源使用情况以及进行问题排查。本文将详细介绍如何使用Chrome的内置数据监控工具,包括如何启动和使用DevTools中的各个面板,以实现对网页性能、资源加载、内存使用等方面的全面监控。

一、启动DevTools
要使用Chrome的数据监控工具,首先需要启动开发者工具(DevTools)。你可以通过以下几种方式打开它:
1.快捷键:在Windows上按`F12`或`Ctrl+Shift+I`,在Mac上按`Cmd+Opt+I`。
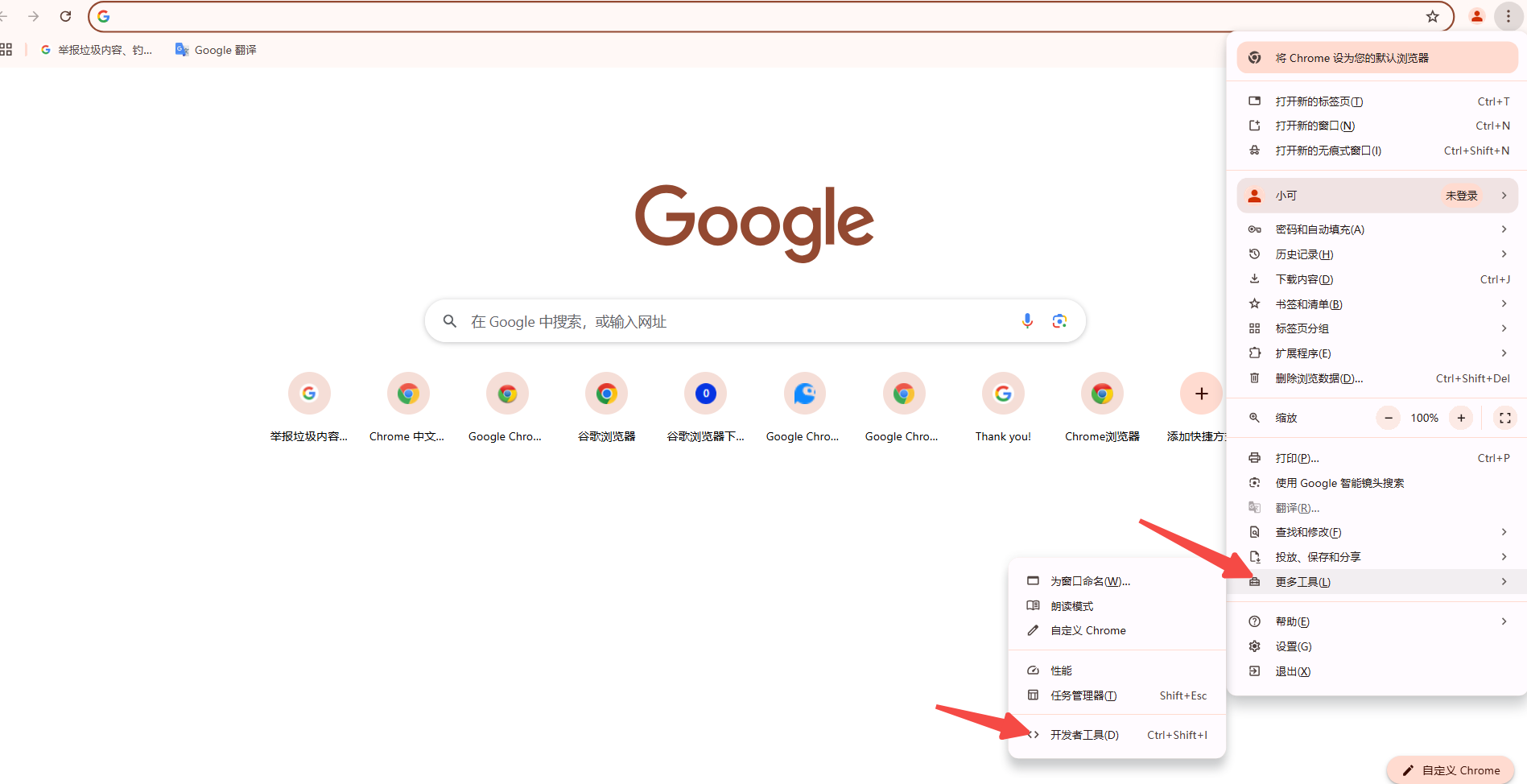
2.菜单选项:点击右上角的三点菜单,然后选择“更多工具”-“开发者工具”。

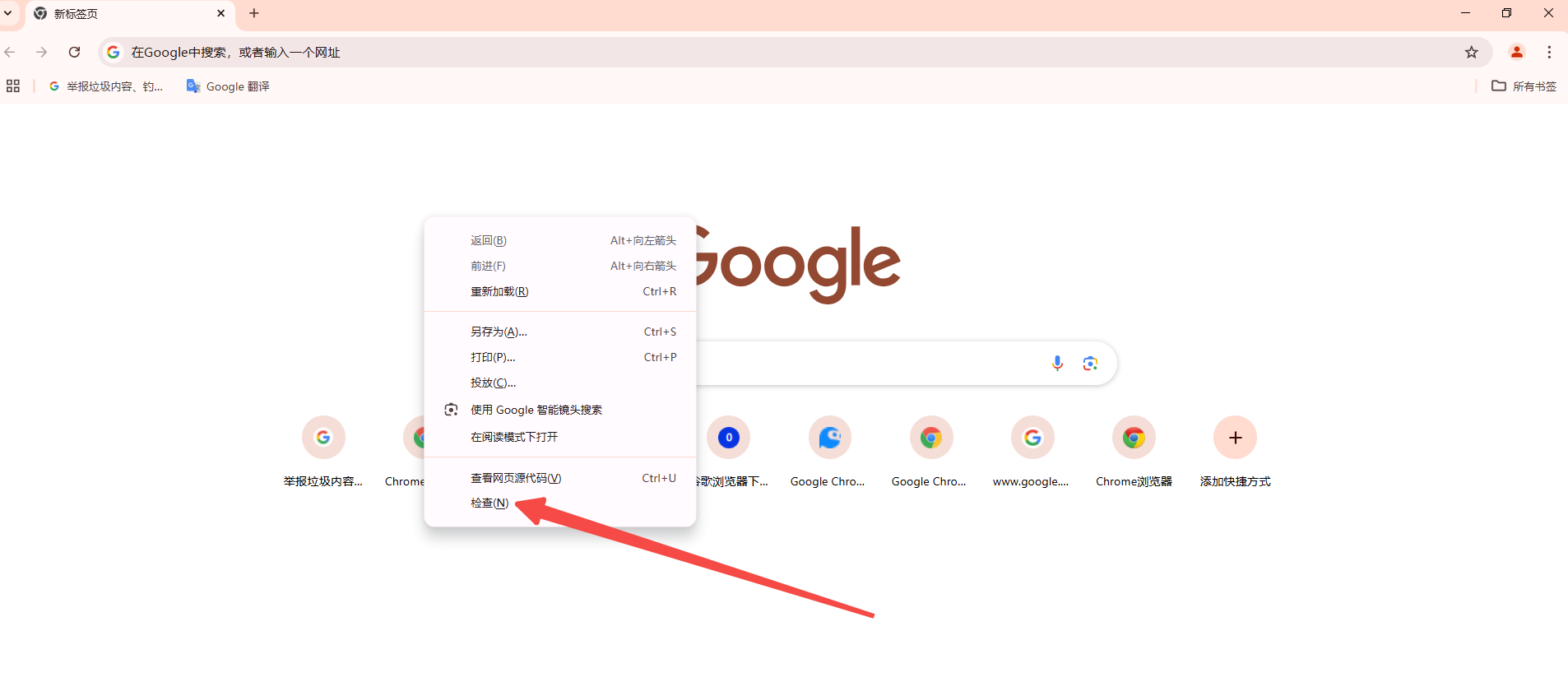
3.右键菜单:在网页上右键点击,然后选择“检查”或“审查元素”。

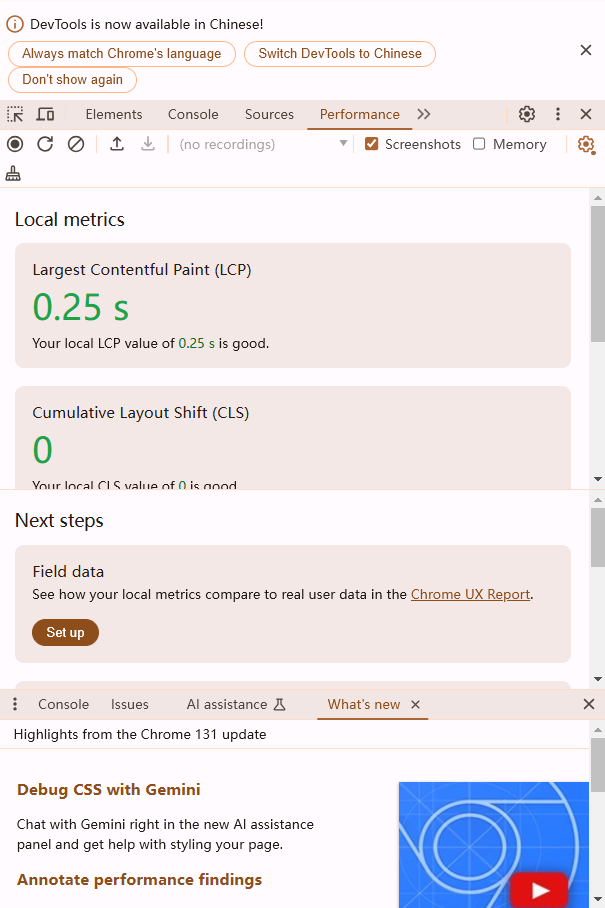
二、性能面板(Performance)
性能面板是分析和优化网页性能的关键工具。以下是具体使用方法:

1.记录性能数据:
-打开DevTools后,点击“Performance”面板。
-点击左上角的圆形录制按钮开始记录性能数据。
-执行你想要监控的操作,如页面加载、滚动、点击等。
-操作完成后,再次点击录制按钮停止记录。
2.分析帧率(FPS):
-在性能面板中查看FPS图表,寻找帧率下降或卡顿的地方。
-使用“Frames”选项卡查看每个渲染帧的详细信息,识别导致渲染性能问题的区域。
3.CPU火焰图:
-查看“Flame Chart”来了解哪些函数调用占用了大量时间。
-通过展开每个函数调用,可以深入了解代码执行的细节。
4.内存分析:
-使用“Allocation instrumentation on heap”选项卡进行堆快照比较,查找内存泄漏。
-对比不同时间点的内存使用情况,找出可能的内存泄漏点。
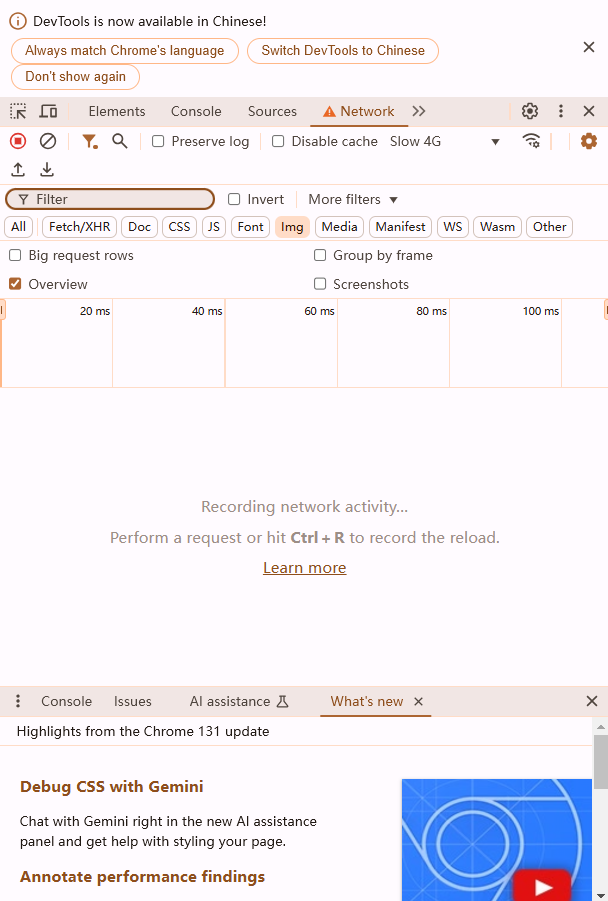
三、网络面板(Network)
网络面板用于监控和分析网页资源的请求和响应情况:

1.记录网络请求:
-打开“Network”面板,点击录制按钮开始记录。
-刷新页面以加载新的资源请求。
-停止录制后,你可以查看所有资源的请求和响应详情。
2.分析请求和响应:
-查看每个请求的URL、状态码、传输大小、耗时等信息。
-使用“Waterfall”视图查看资源加载顺序和时间线。
-通过筛选条件找到加载缓慢的资源或失败的请求。
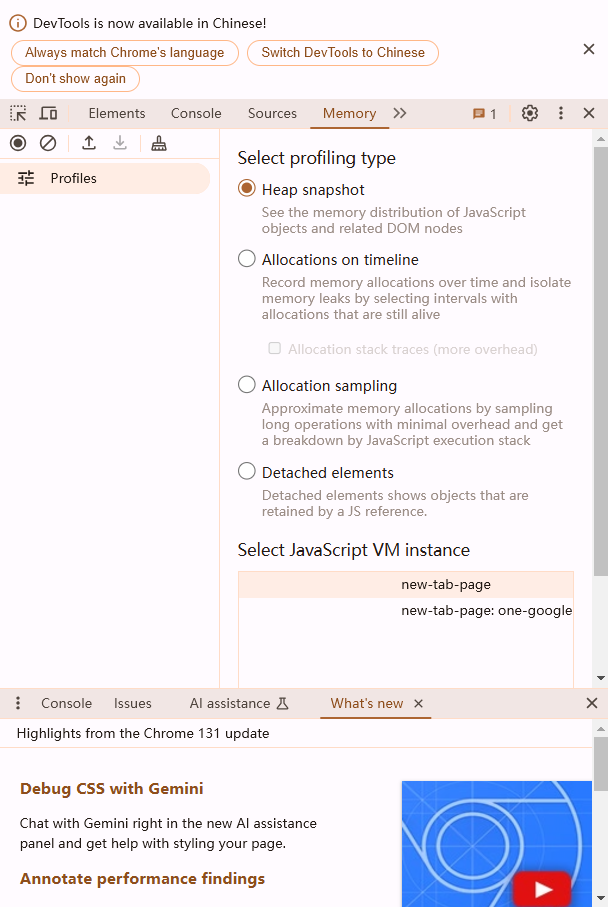
四、内存面板(Memory)
内存面板用于监控和管理页面的内存使用情况:

1.堆快照:
-点击“Take Heap Snapshot”按钮获取当前页面的内存快照。
-比较不同时间点的快照,查找内存泄漏。
2.内存分布:
-查看不同类型的内存(如JS对象、闭包、代码、HTML文档等)的使用情况。
-通过饼图和列表视图深入了解内存分配细节。
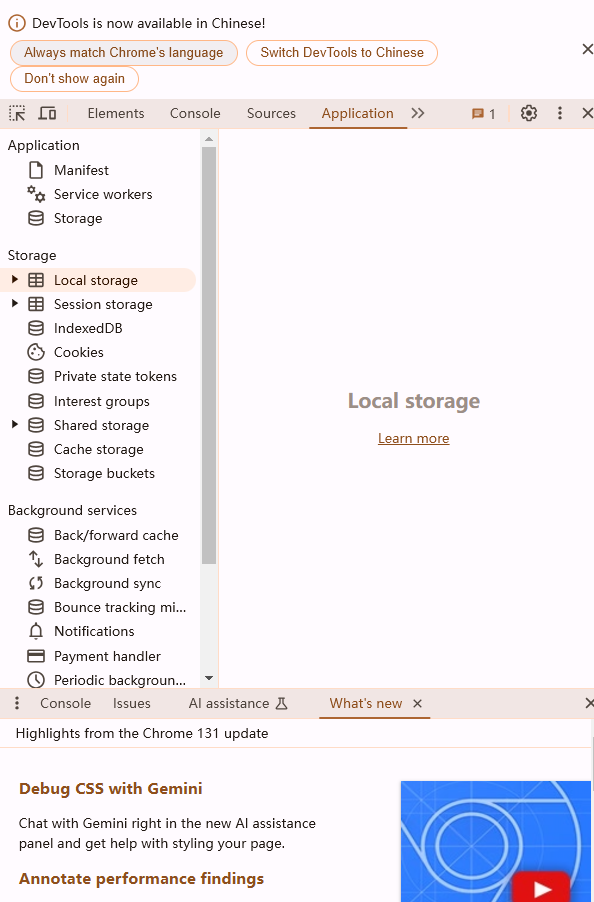
五、应用面板(Application)
应用面板用于监控和管理页面的存储数据、Cookies等:

1.存储数据:
-查看和管理LocalStorage、IndexedDB、WebSQL等存储数据。
-删除不需要的数据以释放空间或进行调试。
2.Cookies:
-查看和管理所有的Cookies,包括名称、值、域、路径等信息。
-编辑或删除特定的Cookies以测试不同的登录或访问场景。
六、审计面板(Audits)
审计面板用于进行页面性能、可访问性、SEO等方面的审核:
1.运行审核:
-点击“Perform audit”按钮开始审核。
-根据需要选择不同的审核类别,如性能、可访问性、SEO等。
2.查看结果:
-审核完成后,查看详细的报告和建议。
-根据报告中的建议进行优化,提高页面性能和用户体验。
七、覆盖面板(Coverage)
覆盖面板用于检查未使用的CSS和JavaScript代码:
1.启用覆盖工具:
-点击“Coverage”面板中的“Start instrumenting coverage”按钮。
-刷新页面以收集覆盖数据。
2.查看未使用的代码:
-查看未使用的CSS和JavaScript文件,高亮显示未被执行的代码行。
-通过优化和删除未使用的代码,减少页面负载和提高性能。
八、实时性能监控(Performance Monitor)
Chrome还提供了实时性能监控功能,可以监控CPU、内存和网络使用情况:
1.启用实验性功能:
-打开Chrome设置,导航到“chrome://flags/enable-devtools-experiments”。
-启用“Developer Tools experiments”选项并重启浏览器。
2.启用性能监控:
-重新打开DevTools,进入“Experiments”面板。
-勾选“Performance monitor”选项并启用实时监控功能。
3.查看实时数据:
-在DevTools右下角打开扩展面板,点击“Esc”键调出性能监控面板。
-查看CPU、内存和网络的实时使用情况,监控页面在不同操作下的性能表现。
九、跨设备测试(Device Mode)
为了模拟不同设备和屏幕尺寸下的页面表现,可以使用设备模式:
1.启用设备模式:
-点击DevTools右上角的设备图标切换到设备模式。
-选择一个预设的设备模板或自定义设备参数。
2.模拟操作:
-在设备模式下,可以模拟触摸事件、调整视口大小等操作。
-检查页面在不同设备上的响应式设计和性能表现。
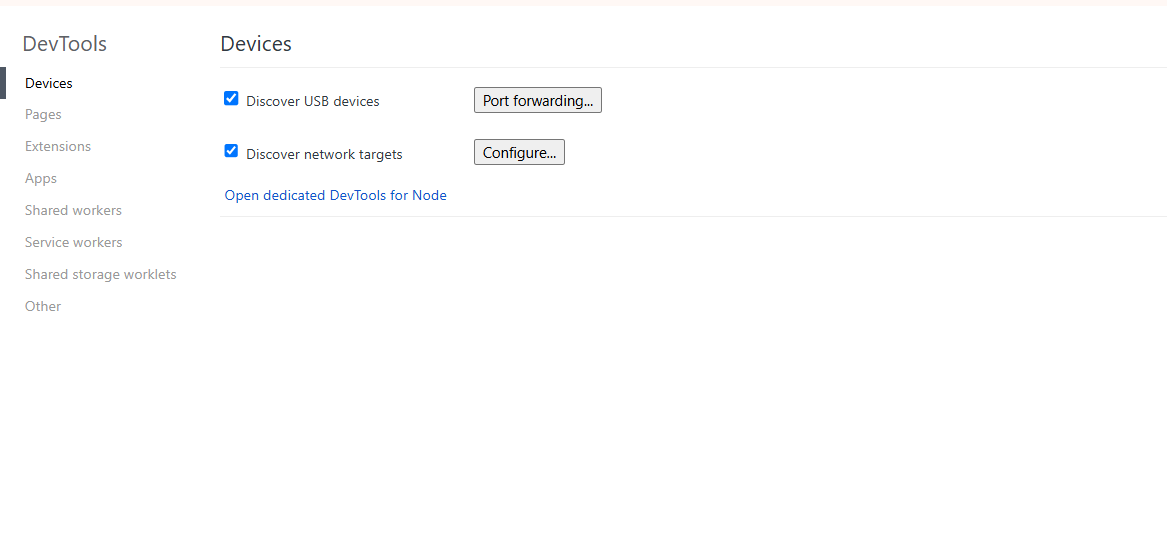
十、远程调试(Remote Debugging)
Chrome还支持远程调试功能,可以调试不同设备上的网页性能:
1.启用远程调试:
-在Chrome中打开“chrome://inspect/devices”页面。

-勾选“Discover USB devices”和“Discover network targets”选项。
2.连接设备:
-使用USB线将移动设备连接到电脑,或确保设备在同一网络下。
-在移动设备上打开Chrome并启用开发者模式(通常在设置中)。
3.开始调试:
-在电脑上的“chrome://inspect/devices”页面中,点击设备对应的“Inspect”链接。
-DevTools将打开并连接到设备的Chrome实例,可以进行远程调试和性能监控。
十一、总结与最佳实践
通过以上步骤,你可以充分利用Chrome的内置数据监控工具来优化网页性能和提升用户体验。以下是一些最佳实践建议:
1.定期监控:定期使用DevTools进行性能监控,及时发现和解决性能瓶颈。
2.优化资源:根据网络面板的分析结果,优化图片、脚本和其他资源的大小和加载方式。
3.减少重绘和回流:通过修改布局和样式,减少不必要的重绘和回流操作。
4.清理内存:定期检查和清理内存泄漏,确保页面长时间运行的稳定性。
5.利用缓存:合理利用浏览器缓存和CDN,加快资源加载速度。